All the following websites use a diverse array of effective strategies, either for their newsletters, shopping cart or their landing page. And they didn’t get this far by chance. They’ve tested a lot of approaches before sticking to one winning formula, so ponder carefully before choosing.
Scroll through this list of amazing online shopping experiences of independent and successful fashion brands and their takeaways! And, decide for yourself how to push your own store forward.
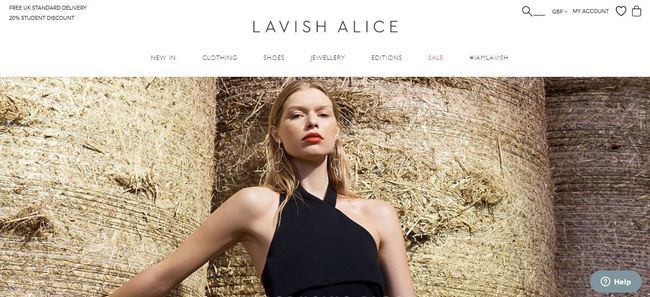
1. Lavish Alice
- A simple page with a minimal design focusing more on product photos, sales and discont coupon codes.
- Product filters make room for better navigation. No one wants to click on 5-6 different pages to see some clothes.
👉 Fashion store built using Shopify

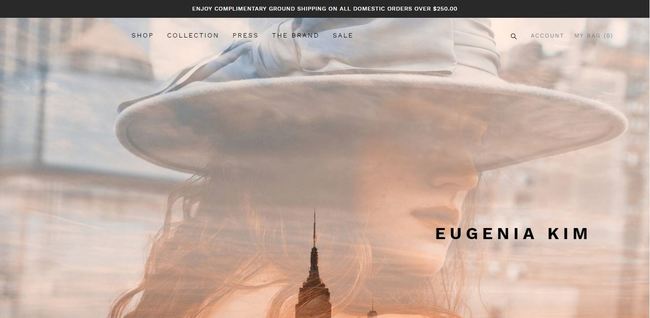
2. Eugenia Kim
- Simple product pages featuring product details without any extra buttons or ads. Instead of going for the usual ‘Customers also bought’ they made it more personal with ‘ We love these too’.
- They went the extra mile and provided helpful guidelines for their customers. The ‘Storage and Care’ page provides short tips on how to look after and store some clothing items.
👉 Fashion store built using Shopify

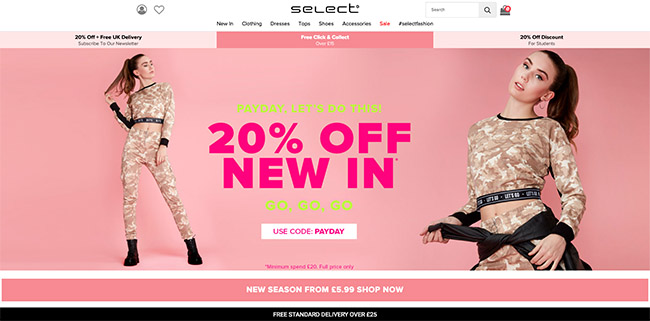
3. Select
- Highlighting the word ‘Sale' gets the eyes rolling in that direction.
- The whole interface is well-designed and the delivery rates are easily visible at the lower right corner.
- They also have an Instashop featured on the popular social media platform. Many brands can learn from this example.
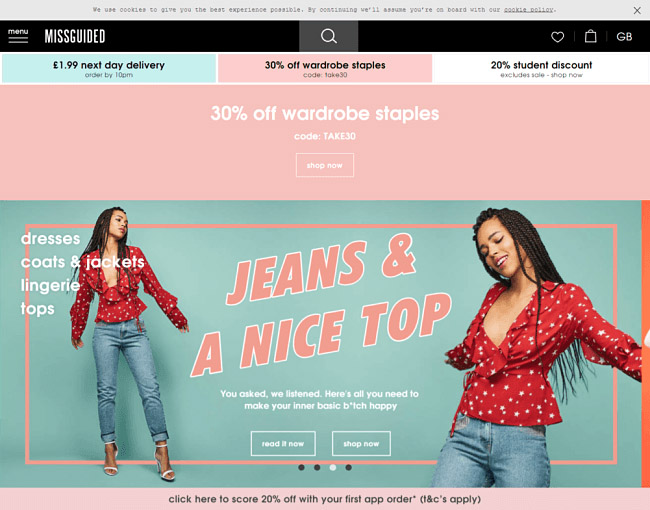
4. Misguided
- Who wouldn't order from a store that assures next day delivery at a fraction of the cost of a product?
- Coupon codes and discount coupons make the process of building a large subscriber list quite simple.
- The chic theme of the entire website is lovely.
👉 Fashion store built using Magento
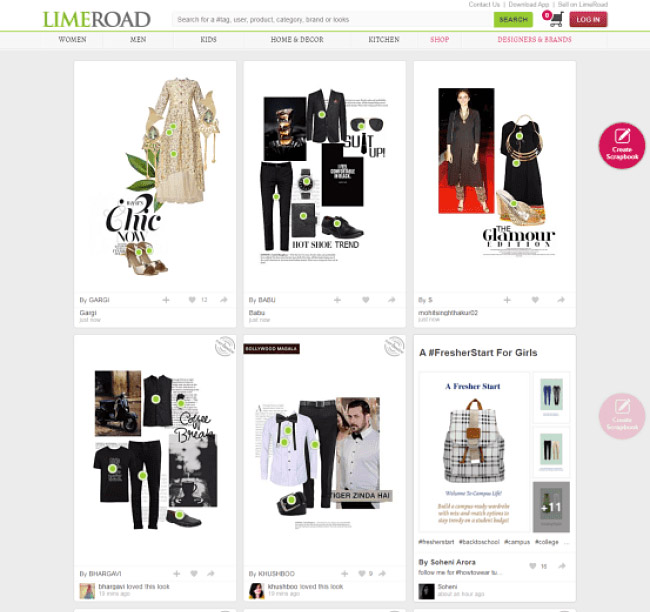
5. Limeroad
- The website has an online catalogue with a twist. These are handpicked by users.
- The users can create stories using the products in the store with the ‘Scrapbook' feature.
- They conduct scrapbook contests and the minimum eligibility for participation is registration.
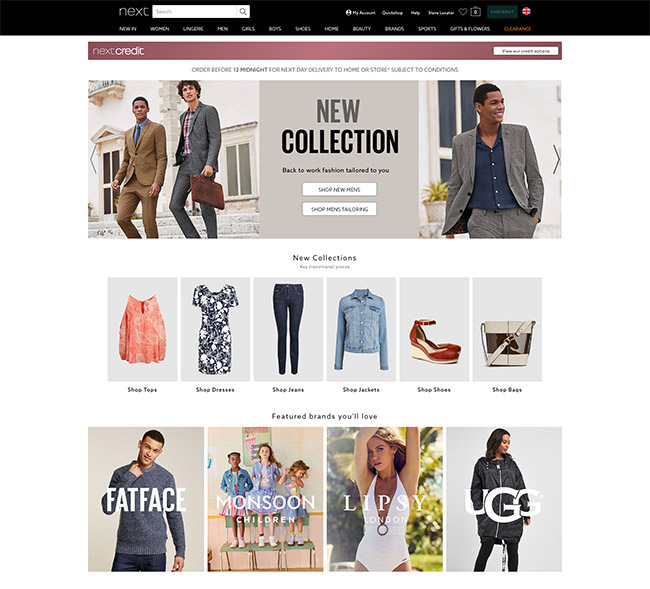
6. Next
- The fixed width header is easily accessible if you ever wander off to different product pages.
- Being one of the oldest stores, they have a huge collection of brands. The A-Z list makes it easier for users to look around.
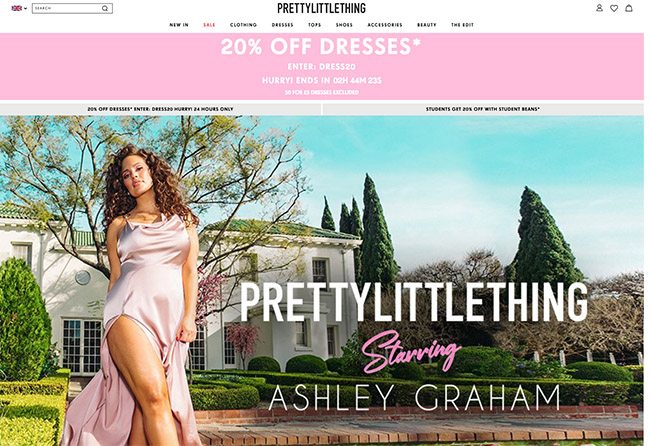
7. Pretty Little Thing
- They have a good collection of models…I mean, fashion accessories. As the name suggests, the website looks pretty hot.
- A fixed message in the header urges you to order and avail discounted offers before the time runs out. It resets after the 0-second mark. That's smart!
- The PLT blog is like a honey trap.
👉 Fashion store built using Magento
8. Forever 21
- When it reads, ‘Buy more and save more', the message is clear. The products are categorized based on their purpose and the store gives you the impression that there's never a day without sales.
- Bonus points for the iconic brand name.
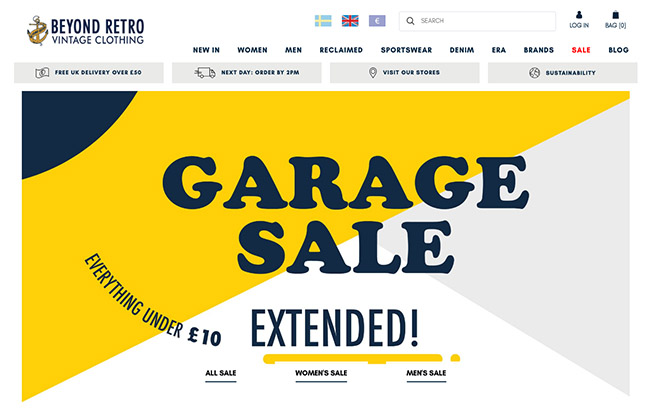
9. Beyond Retro
- They sell vintage clothing. Enough said, really! One of the most hipster online stores around.
- The About page is camouflaged as ‘Sustainability' and it describes the vision and goal of the store and the importance of the 3 Rs.
👉 Fashion store built using Shopify
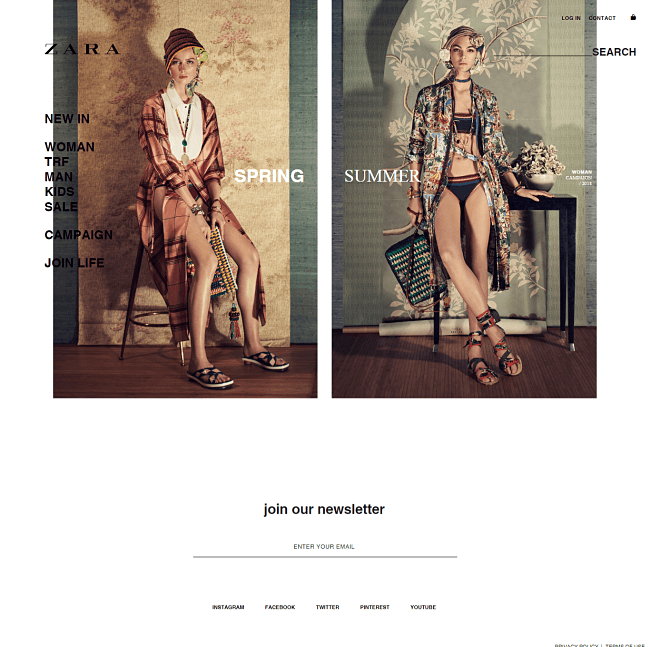
10. Zara
- Zara doesn't need a formal introduction; it's a world-renowned brand and the online store is designed in such a way that doesn't throw out the entire catalogue of products at the user's face.
- Even the font used is pretty basic, there's a huge search bar, a subscribe form and the social media links at the bottom. One word – concise!
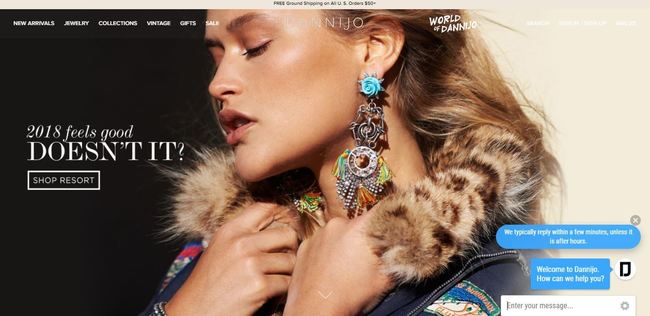
11. Dannijo
- Founded in 2008, this is a somewhat more established jewelry store. The newsletter Javascript surely gets a lot of new subscribers, but it isn’t visually intrusive.
- The product page is kept simple, yet it features a lot of product details and related items the customer might be interested in. There are update notifications on product purchases at the bottom left for visitors to see.
👉 Fashion store built using Shopify

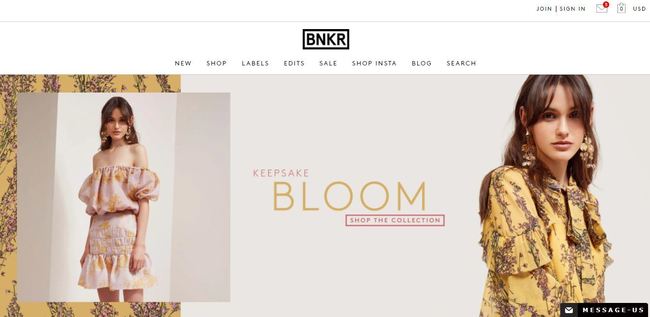
12. Fashion Bunker
- This is an Australian retailer featuring some of their most popular and creative brands, all put together in one place.
- It greets you with a 15% on first purchase for simply subscribing to the newsletter. They display customer purchases in the form of popup notifications.
- Overall clean and simple design with a ton of filter options. Not many sites have that many color options to choose from, despite having items of random colors on sale.
👉 Fashion store built using Magento

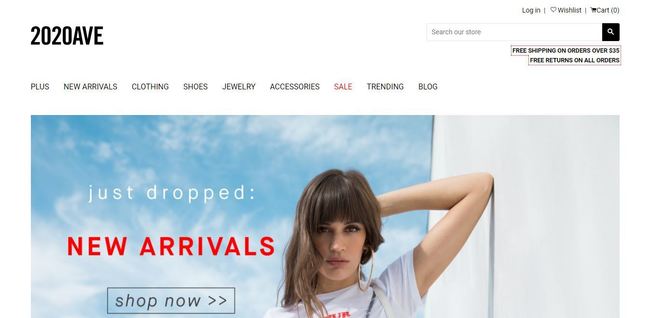
13. 2020AVE
- 2020AVE uses the power of Polyvore to help spread the word. Contests are a great way to earn more exposure and Polyvore works perfectly for fashion stores.
- They organize the clothes in collections – Free People and many other bigger stores do this as well – and this makes the visitor more likely to click.
👉 Fashion store built using Shopify

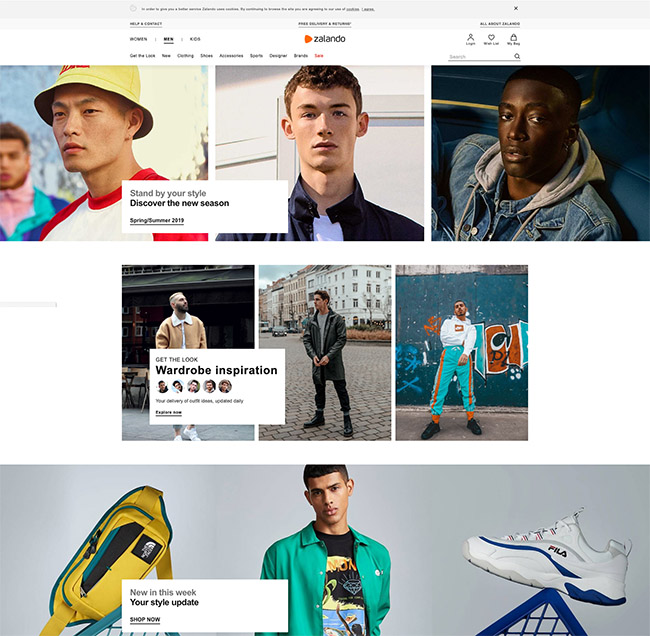
14. Zalando
- Very minimalistic design that displays the brands and categories of products sold.
- Offers free delivery and returns and that serves as a positive signal for the customers.
15. Style Keepers
- The ‘New Arrivals' feature helps loyal customers find the newest collections immediately, without having to browse through items they’ve probably already bought.
- Easy to access ‘Contact’ button on the left side, while the Facebook and Instagram buttons are on the right side.
- Greets you with you a neat popup.
👉 Fashion store built using Shopify

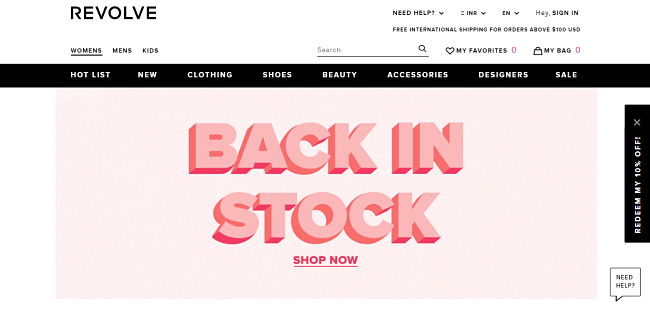
16. Revolve
- The store greets you with a discount offer for subscribing to their newsletter- the good old effective strategy. It still hides on the far right even after you click the x but doesn't obstruct the user interface.
- One of the few stores which focus on kids' fashion.
- They have a large, tempting back in stock button which shows the bestselling products.

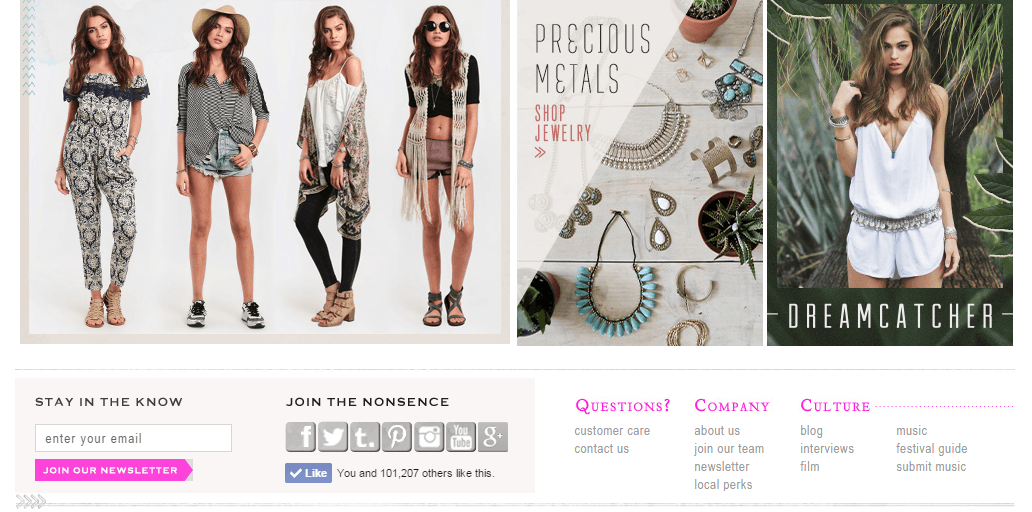
17. ThreadSence
- Their store is currently under maintenance.
- Threadsence is focused on the bohemian niche and for a store founded in 2010 it does pretty well. Their social media strategy has been very effective, with 100k Facebook likes and 51.3k Instagram followers.
- To better market their bohemian and indie clients, they have a blog and other sections – music, festival guide and interviews, to name just a few.

18. Asos
- Their primary target is students and the students discount is the first thing you'd notice.
- Premium delivery service in 13 countries.
- The store is integrated with the commonly used social media channels and the widgets are placed in the footer not causing any disturbance to the viewer.
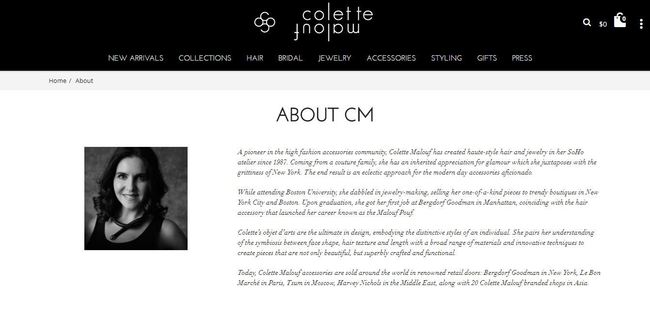
19. Colette Malouf
- This is a shop with a history of almost 20 years. We feature it for its ultra chic vibe and great design.
- The ‘About’ page hits all the right notes: why Colette decided to have her own business, what influenced her work and some of the stores selling her products.
👉 Fashion store built using WooCommerce

20. Folks
- This is a small Verona store that went online. Things seem to go pretty smooth for them. So is their user interface.
- Featuring curated products from clothes to types of vinyl, they stay true to their preferences and feature brands that deliver this.
👉 Fashion store built using WooCommerce

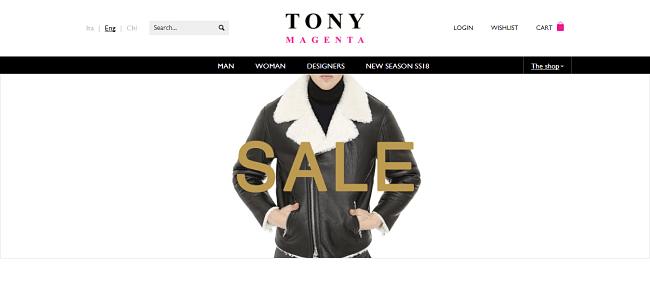
21. Tony Boutique
- Designer brands are the prime focus here and it is evident once you hover your mouse pointer over the menu bar.
- It functions like a proper online store but the interface is just so neat and clean!
👉 Fashion store built using Magento

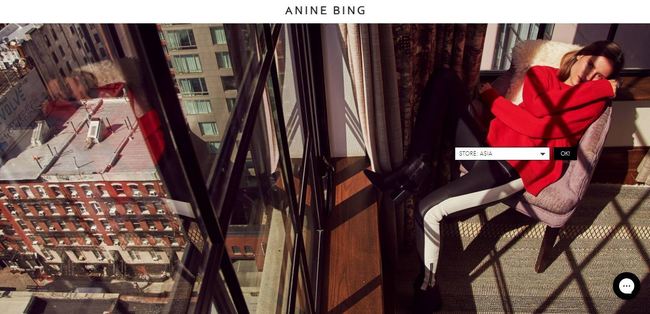
22. Anine Bing
- People love to snoop behind a brand and Anine built a very powerful blog to support her growing online store. She also has an offline one. She features things that her targeted customers are interested in: a healthy lifestyle, fashionable outfits and a peek into her personal life.
- The landing page is pretty and requires you to select a region and the UI is flawless.
- Did a fashion blogger wear something from your collection or did a magazine do an editorial with a product from your latest collection? Your customers would love to hear this, so have a special ‘Featured On’ page where you can brag about it.
👉 Fashion store built using Shopify

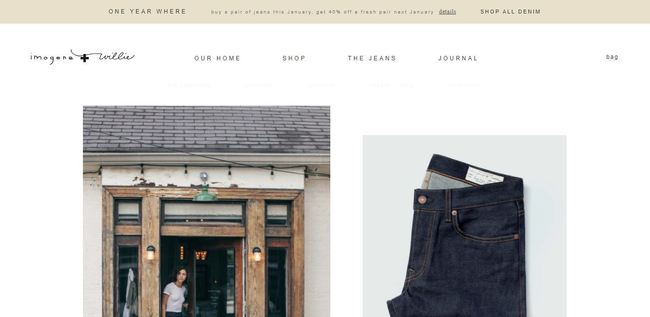
23. Imogene and Willie
- They went above and beyond to deliver the right experience for their customers and created a very helpful ‘Denim Care’ guide.
- The product page is well-designed with bold photos and simple product description fields.
👉 Fashion store built using Magento

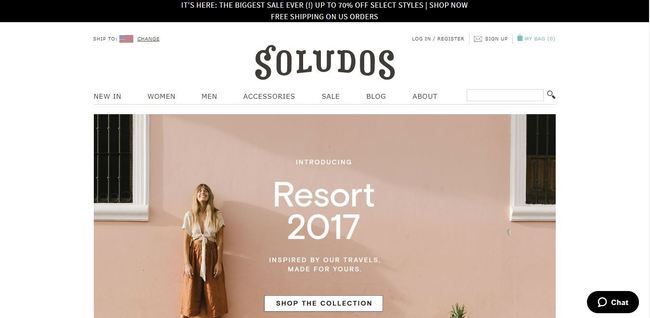
24. Soludos
- Nick Brown, the guy behind this store, reinvented the traditional rope-soled espadrilles, giving them a modern makeover. From a simple idea, he went on to develop a successful business, with many collaborations and partners.
- A big plus was the fact that the product page also displays how the shoes look on your feet. Surprisingly, a lot of stores ignore this aspect at their own peril.
👉 Fashion store built using Shopify

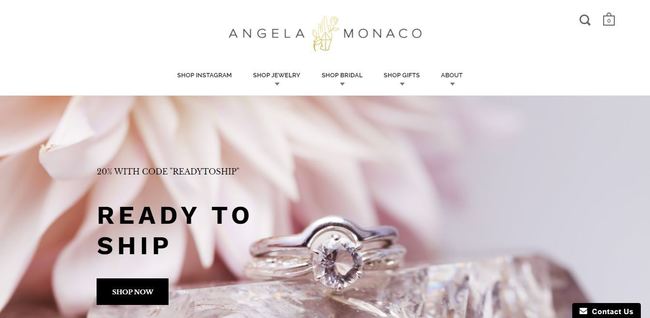
25. Angelo Monaco
- This store has a more indie vibe, with creative and unique pieces. Their product page is well-crafted, also featuring the benefits of the stones used, not only the usual know-how.
- Their ‘Love Shiny Things' popup makes you want to go click on that sign-up button.
👉 Fashion store built using Shopify

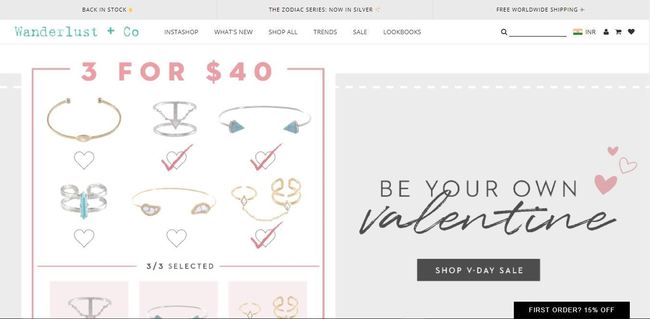
26. Wanderlust + Co
- The Instagram pictures located in the footer helps them get new followers – they have around 44k now. Even their newsletter popup signals users to use a themed hashtag.
- The Tumblr layout of their blog appeal to their targeted audience and it’s social media friendly.
👉 Fashion store built using Shopify

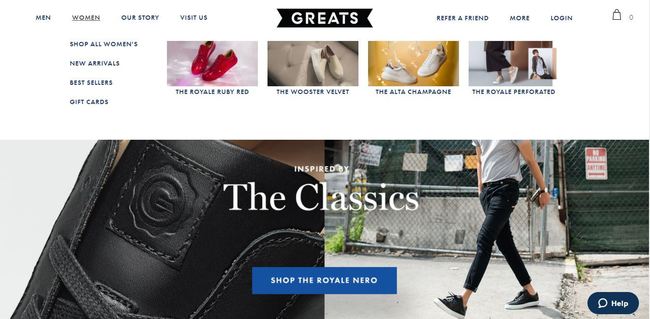
27. Greats
- You can’t ask more from a product page. Great photos, related accessories, a snippet from their Instagram feed and the referral button that helps customers spread the word.
👉 Fashion store built using Shopify

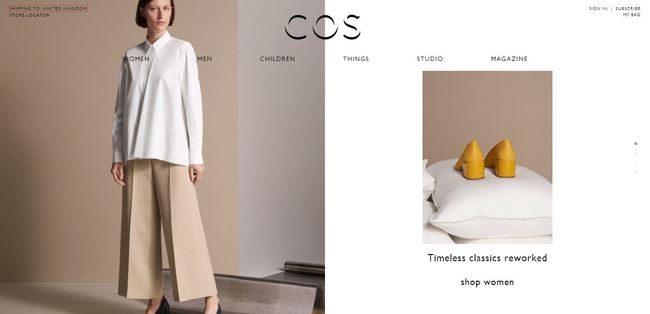
28. COS
- COS has more targeted newsletters. Visitors can check either the male or the female box, so they can receive only relevant products in their inbox.
- The country field will help them be the first to find out about the many COS events happening in stores near them.

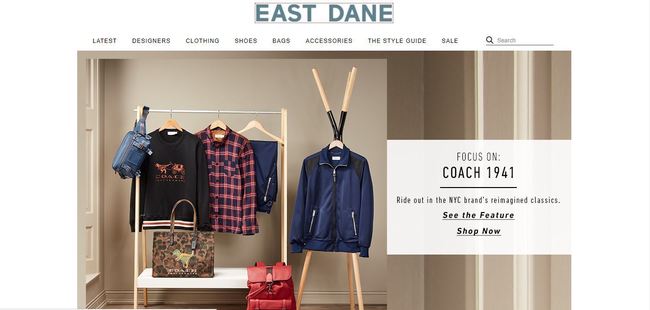
29. Eastdane
- East Dane, the men’s alternative to Shopbop, delivers just that: a great shopping experience and the latest products from designers all over the world.
- The first thing customers look for is whether or not the store offers free shipping, and this store makes it one of their main perks.

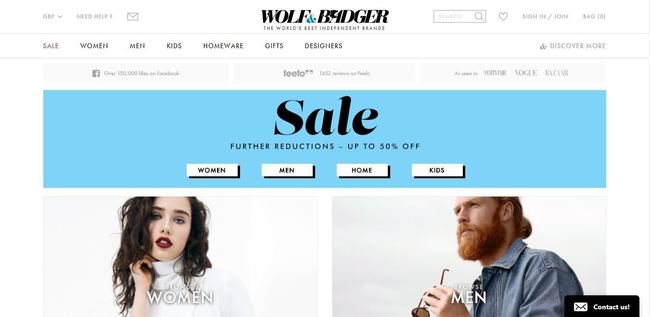
30. Wolf and Badger
- Harry and George Graham are two brothers who managed to put together a very interesting and exciting store, featuring only the best of the best brands. If you don’t want to create your own products, this is a great direction to choose and you can use your own selection criteria.
- Intuitive navigation, responsive design and the free shipping option. Wolf and Badger are the best at impressing and keeping customers happy.

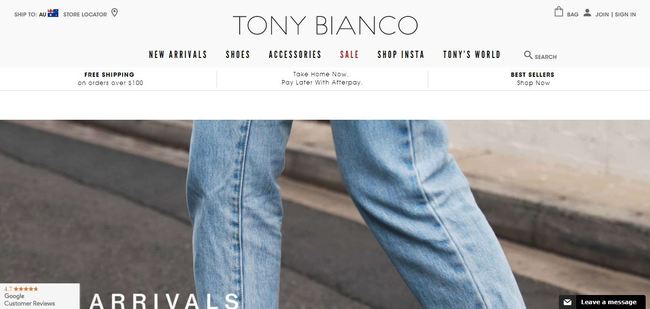
31. Tony Bianco
- Sleek and simple design that comes hand in hand with the classy black and white theme.
- A very popular Australian brand, Tony Bianco started with footwear, known for its quality and great look. All these qualities are emphasized by the great product photos.
👉 Fashion store built using Shopify

32. Otteny
- Otteny makes use of the old saying ‘Don’t keep people guessing.’ As soon as a visitor puts an item in the cart and proceeds to checkout, he’s given an option to proceed as a guest if he wants to, saving a lot of time in the process.
- Another great strategy is to have all the steps numbered and to show a progress bar that keeps the visitor aware of his status at any time.
- Minimalistic and beautiful design.
👉 Fashion store built using Squarespace

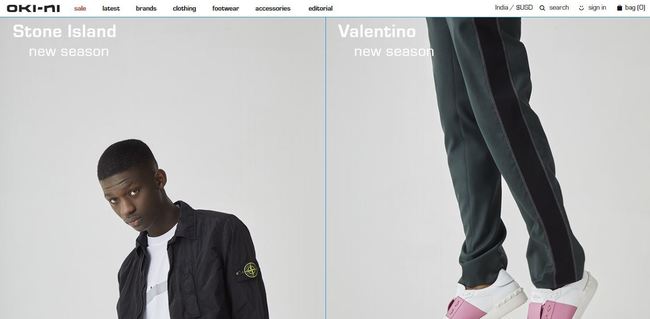
33. Oki-Ni
- When it comes to fashion, customers need all the help they can get, so this store tried to give as many product details as possible, supplementing with a lot of pictures displaying every little detail.
👉 Fashion store built using Magento
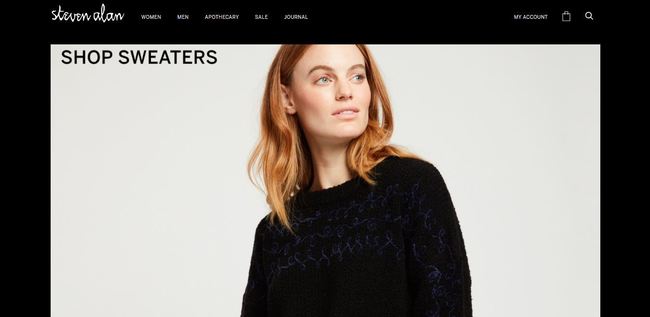
34. Steven Alan
- This is another example of how brilliant and efficient ‘keep it simple’ proves to be. No intrusive banners or scripts, everything is clean and neat, with a modern feel.
- The store welcomes you with a 10% offer for subscribing. The black background is superb.
👉 Fashion store built using Shopify

35. Gisa
- This website is sleek. The landing page is minimalistic and has two buttons- one for men and the other for women.
- Choosing either takes you to an interface with product windows on the left and categories sorted on the right. Pretty basic and easy to use. Gisa is featured for its simplicity but still looks professionally designed.

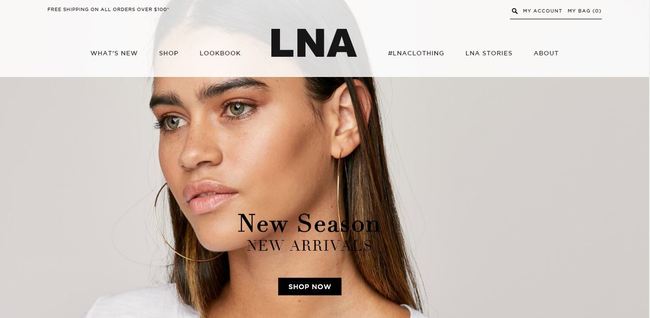
36. LNA Clothing
- Fashion blogs are hot right now and LNA Clothing decided to use this to their advantage. Their ‘Blogger Picks’ section features products picked by a specific blogger and this helps them get more visitors from various blogs, visitors that otherwise would not have heard of this label.
- Other than that, super simple layout, with smaller product photos and a minimal look to it.
👉 Fashion store built using Shopify

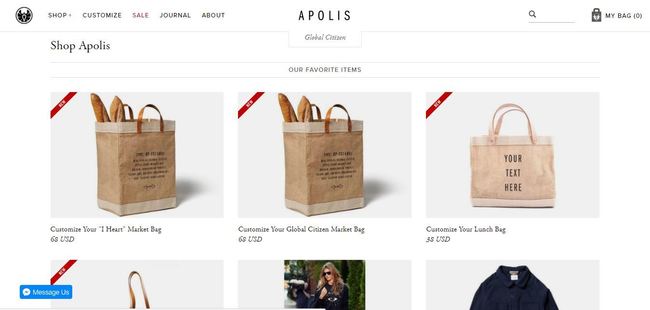
37. Apolis Global
- They have an option to shop for a whole look, which comes in handy for those customers who don’t exactly know how to mix and match their clothes.
- Simple design with the main navigation containing only the most useful links: shop, blog and locations, the rest of the pages being displayed in the footer.
👉 Fashion store built using Shopify

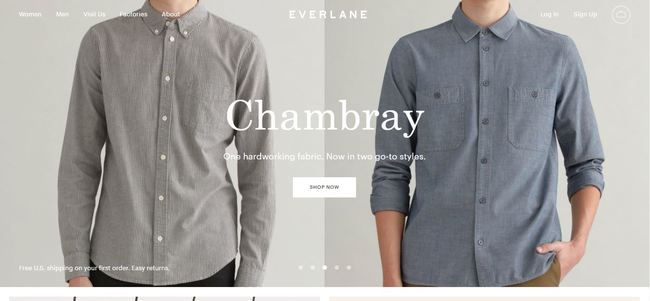
38. Everlane
- ‘Your first order ships free' – isn't that enough to gain a new customer?
- If you need inspiration for your product page, you should check Everlane. Whoever lands on this page knows exactly how the product feels and fits. They are very transparent and explain exactly why their products have such a low price.

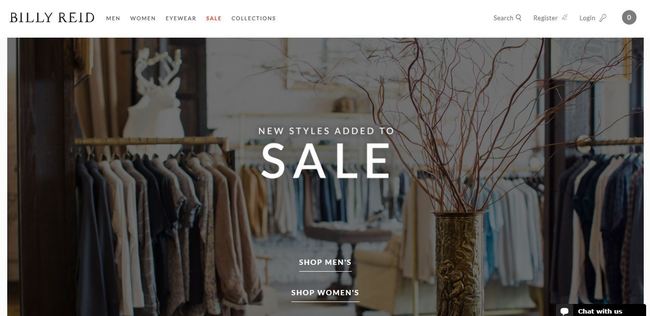
39. Billy Reid
- “Billy Reid is the CFDA-winning designer of luxury men’s and women’s clothing celebrating craftsmanship, tailoring and American manufacturing.” Yes, they have a lot of experience and it’s easy to spot.
- Their ‘Shipping’ and ‘FAQ’ pages are more than thorough and provide excellent customer support, which is vital for any ecommerce store but more so in the fashion niche.
👉 Fashion store built using Magento

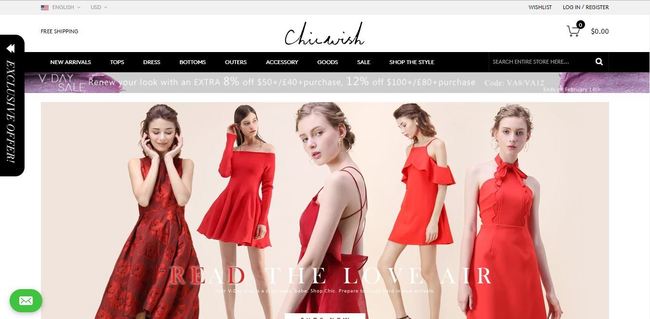
40. Chicwish
- Lately, there’s been a huge boom of sites offering both affordable clothing and free shipping – not a popular combination. Usually, it’s one or the other. Chicwish is just that: a store without a flashy design which successfully sells clothes.
- It offers different discounts for spending a minimum amount and the exclusive offer slider is strategically placed.
👉 Fashion store built using Magento

41. The Iconic
- For a store established in 2011, The Iconic is doing great. It had a lot of press and things proved to be very successful for them, especially now, with more than 500k Facebook fans and 80k Instagram followers.
- Their ‘Fashion Glossary’ allows customers to quickly find what they want to buy.
![]()
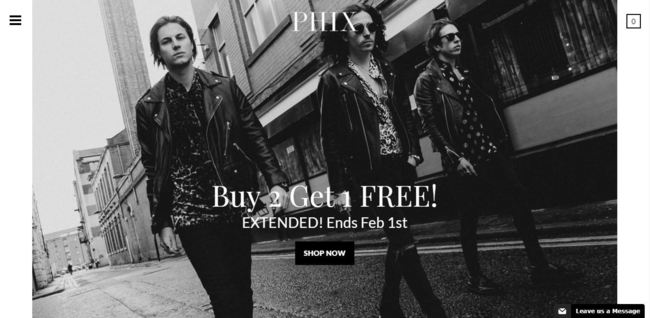
42. Phix Clothing
- This store has a more vintage-retro feel and it targets the groupies and indie fans. With appropriate design and affordable shipping, Phix Clothing knows how to make the customers happy.
👉 Fashion store built using Shopify

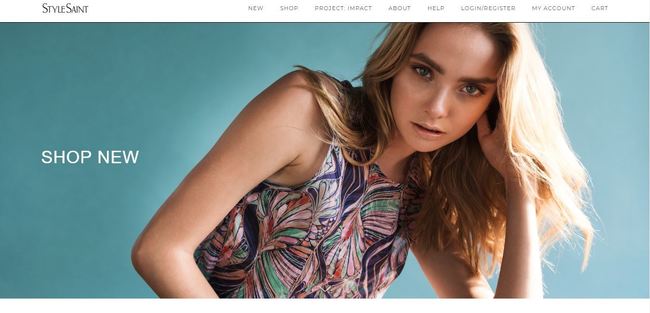
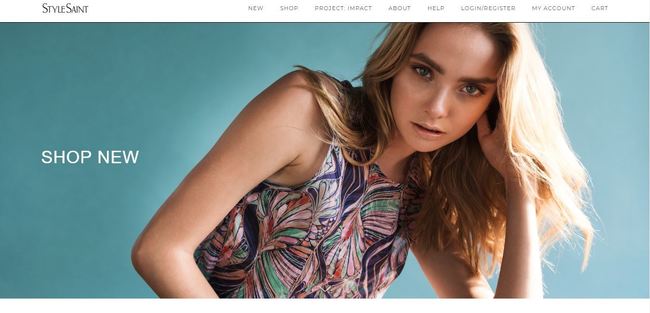
43. Style Saint
- If you don’t know what strategy to use to gear users toward the subscribe button, this is worth trying. People are genetically attracted to numbers, so make sure you list all the benefits they can get by simply adding their email.
- The option to connect with Facebook is very popular and less hassle than the standard email one.
👉 Fashion store built using Shopify

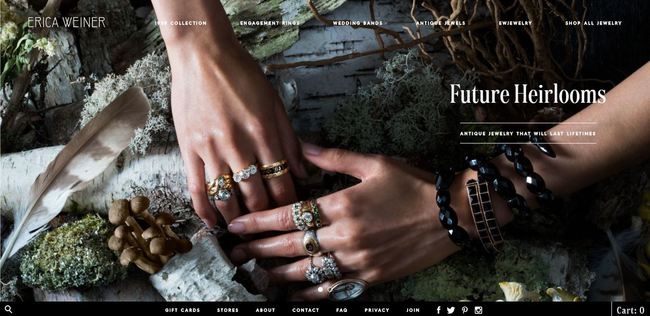
44. Erica Weiner
- If you want to open a jewellery store that doesn’t sell the usual statement necklace, you should check Erica Weiner’s website. It’s clean and crisp with that older feel that’s also present in the pieces she sells.
- This is a very targeted niche, so everything has to be on point and deliver the right experience for the customer.
👉 Fashion store built using Shopify

45. Context Clothing
- It doesn’t get any simpler than this. Context Clothing is the type of store featuring only the most important things, redefining simplicity.
- It’s nice to see the usual ‘Related products’ replaced with ‘Looks good with’. It’s much more personal and relaxed.

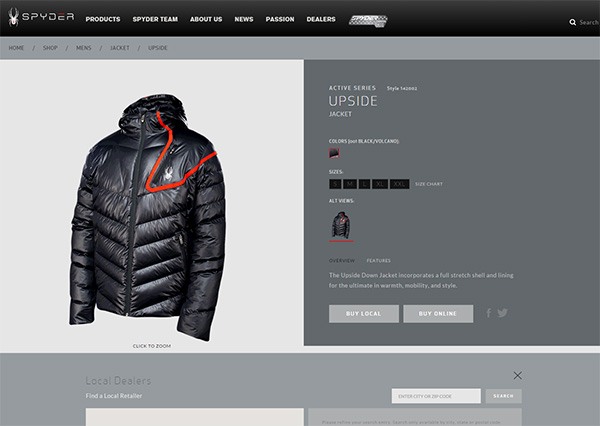
46. Spyder
- Though not a newbie by any means, Spyder made the cut for its flawless design and satisfying user experience.
- The buy local allows users to easily find the piece they’re looking for in stores near them.
👉 Fashion store built using Shopify

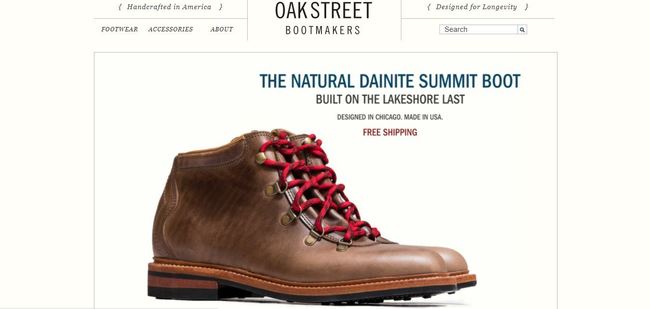
47. Oak Street Bootmakers
- This is how you pick a string name for your brand, one that’s easy to remember and instils a high level of quality as well.
- Not the type of store relying on social media or any other marketing channels but they still have a huge fan following in Instagram. It has been on the market for years and it will continue to for many years to come because, just as they say, they were ‘Designed for longevity.’
👉 Fashion store built using Magento

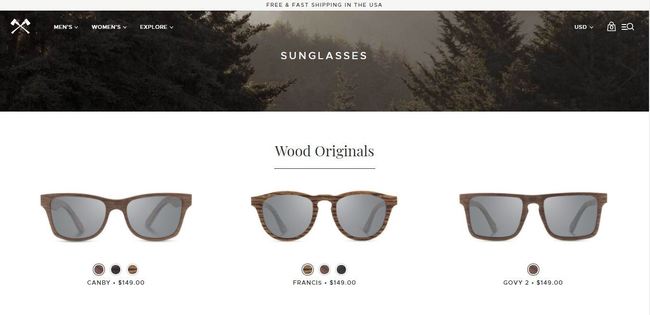
48. Shwood Eyewear
- A very well-designed and promoted store, Shwood Shop is too cool for words. It has awesome products, great navigation and product filters, plus a killer layout.
- The option to view the product from the front and side is very useful and different, as not many stores have this feature.
👉 Fashion store built using Shopify

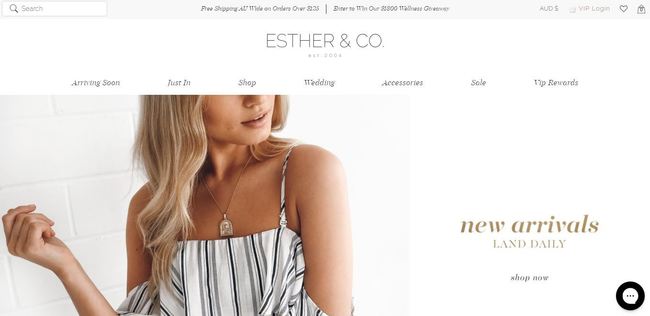
49. Esther
- Esther is a beautifully crafted women’s fashion store that grew a lot over the past couple of years. What sets it apart from most of its competition is the humanitarian involvement. They donate $1 from each sale to a certain charity and allow customers to do the same.
- Now, they've introduced a VIP rewards system.
👉 Fashion store built using Shopify

50. Norwegian Rain
- Launched in 2009, Norwegian Rain is very well-defined and marketed store. They sell high-end outwear for rainy weather and, to be honest, everything looks amazing, from the product photos to the clothes themselves.
👉 Fashion store built using Shopify

51. P&CO
- Unique and creative clothes are fully matched with an insightful glance behind the brand. Their ‘A day in the life’ video showcases the many steps their products go through, from idea to final design.
- The full-page layout adds depth and it was a spot on the decision in this case.
👉 Fashion store built using Shopify

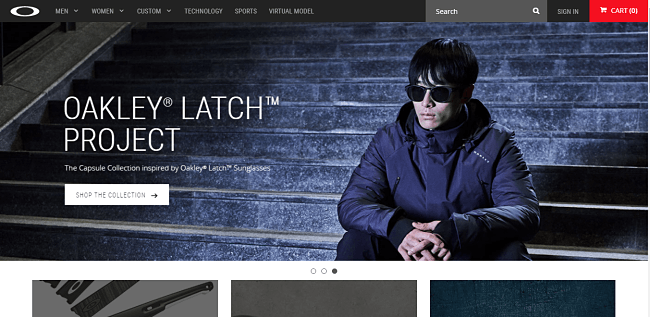
52. Oakley
- I love the iconic captions that add more colour to the product photos. Oakley is a brand which sells sunglasses and that defines the coolness factor of the website theme.
- Innovative design that fits the theme like a glove.

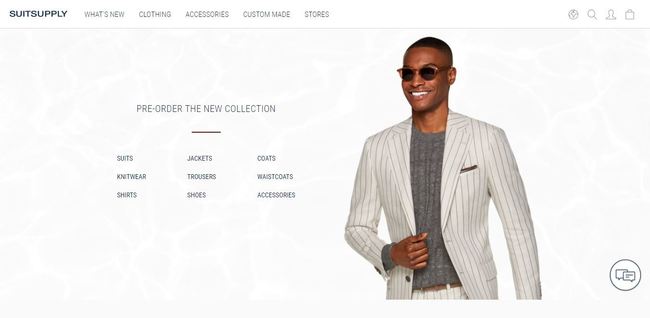
53. Suit Supply
- This store was crafted with the purpose of delivering “impeccable suiting” and the reviews they’ve got speak for themselves.
- The streamlined and effortless navigation makes it very easy to find a certain product, the picture categories being more than helpful.
👉 Fashion store built using Salesforce Commerce Cloud

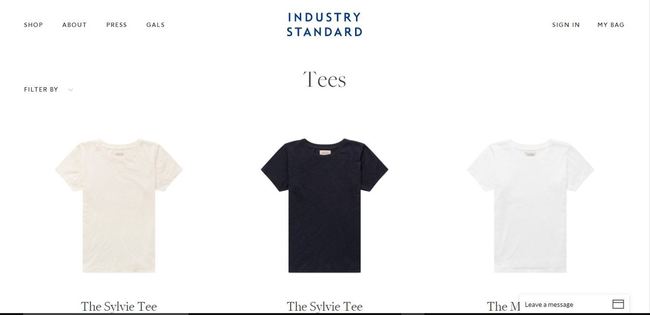
54. Industry Standard
- Sometimes things need to be simplified and this is the perfect example. Industry Standard reinvented jeans, making them much more affordable and giving a better fit.
👉 Fashion store built using Shopify

55. Abby Seymour
- Experience is just as jewellery: light and ethereal. Effortless design, with the bare minimum – product details and photos for ‘Related products’.
- Because jewellery sizing is tricky, Abby provides a very helpful sizing chart to avoid future problems and eventual refunds.
👉 Fashion store built using Shopify

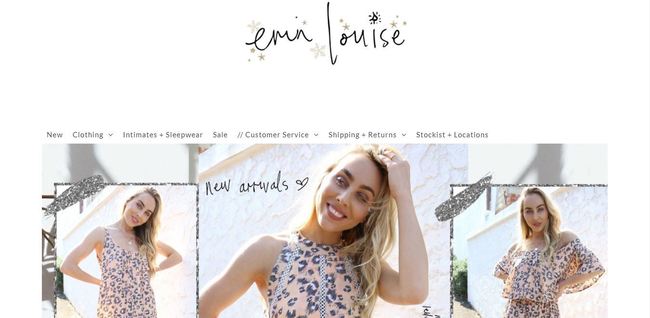
56. Erin Louise
- Another Australian store with a great chic, bohemian feel, aimed at a younger clientele. Gorgeous photos are paired with a more simple and airy look, two very emblematic Australian features.
- Like many of its competitors, Erin Louise also displays the shipping deals and discounts in the header area to make them more visible.
👉 Fashion store built using Shopify

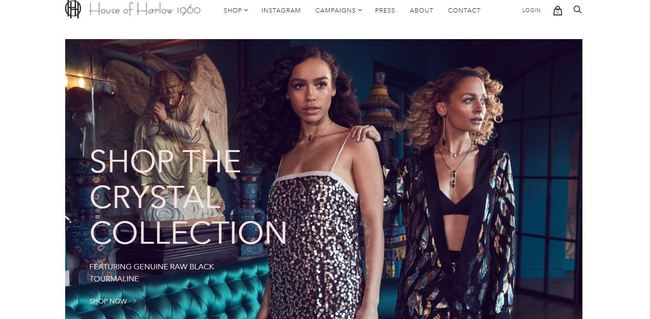
57. House of Harlow
- For those who are not aware of this, Nicole Richie is the creative mind behind this brand. She managed to transform her chic and laid-back style into a huge business with a big fan base. So she saw an opportunity – the revival of the bohemian trend – and she came up with creative and affordable pieces that users want to buy.
👉 Fashion store built using Shopify

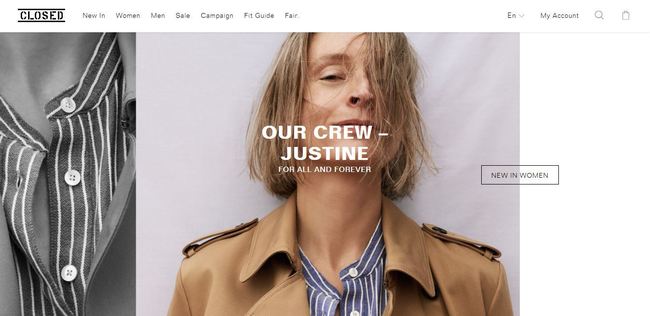
58. Closed
- If you sell clothing items you could make your own ‘Fit Guide’ like Closed did. It can prove very useful for a lot of customers and it’s a short project that can bring you a lot of extra revenue.
- It’s great that visitors can filter products by clicking on the fit they want.

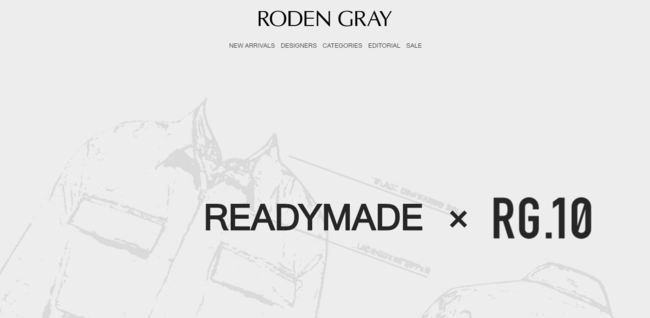
59. Roden Gray
- Roden Gray has an obvious but not in-your-face approach text-based script which shows names of brands and types of products they have on display.
- On scrolling down, the featured brands and products on sale are visible.
👉 Fashion store built using Shopify

Finding the right approach is just a matter of identifying your niche and seeing what “feels” right.
Should you be more transparent and share an in-depth store behind the evolution of the brand, or simply offer free shipping for a limited time? These stores went through a lot of experimenting before figuring out their best approach.
Want to create a Fashion Store of your own?
It's never been easier to set up a store on your very own. Gone are the days where you would need expert web development skills to create a build an ecommerce store.
Nowadays you can literally start a fashion webstore and have products to sell on it within a matter of hours.
All you need to do is create a store by signing up to Shopify.
Below we will take you through an easy step by step guide so you can start selling your products today!
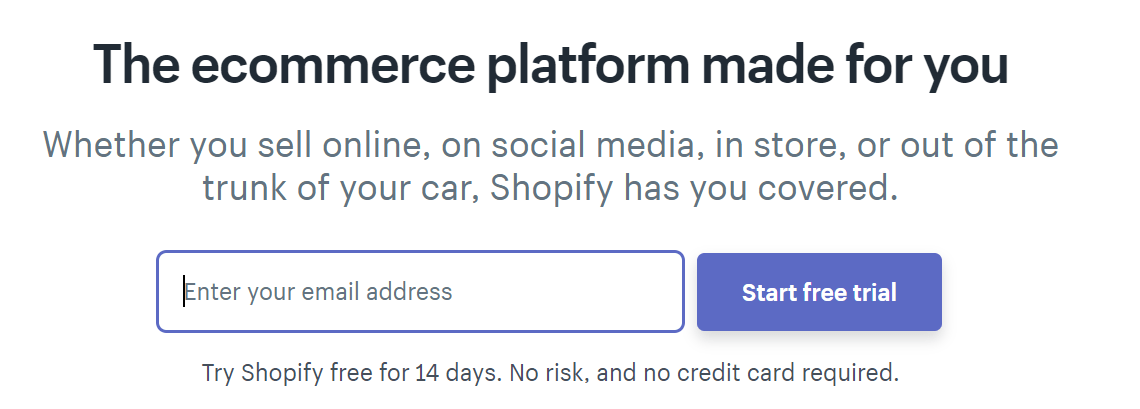
How to create an online store – Step 1: Sign up to Shopify
Quite obvious first, head to the Shopify website and enter your email address to start your free trial. Shopify is free initially and your free trial will last for 14 days and you don't need to provide a credit or debit card.
It's worth noting that you will need to enter a Store name at this point. If you haven't thought of one yet then you can try Shopify's Business Name Generator which can help you what is available.
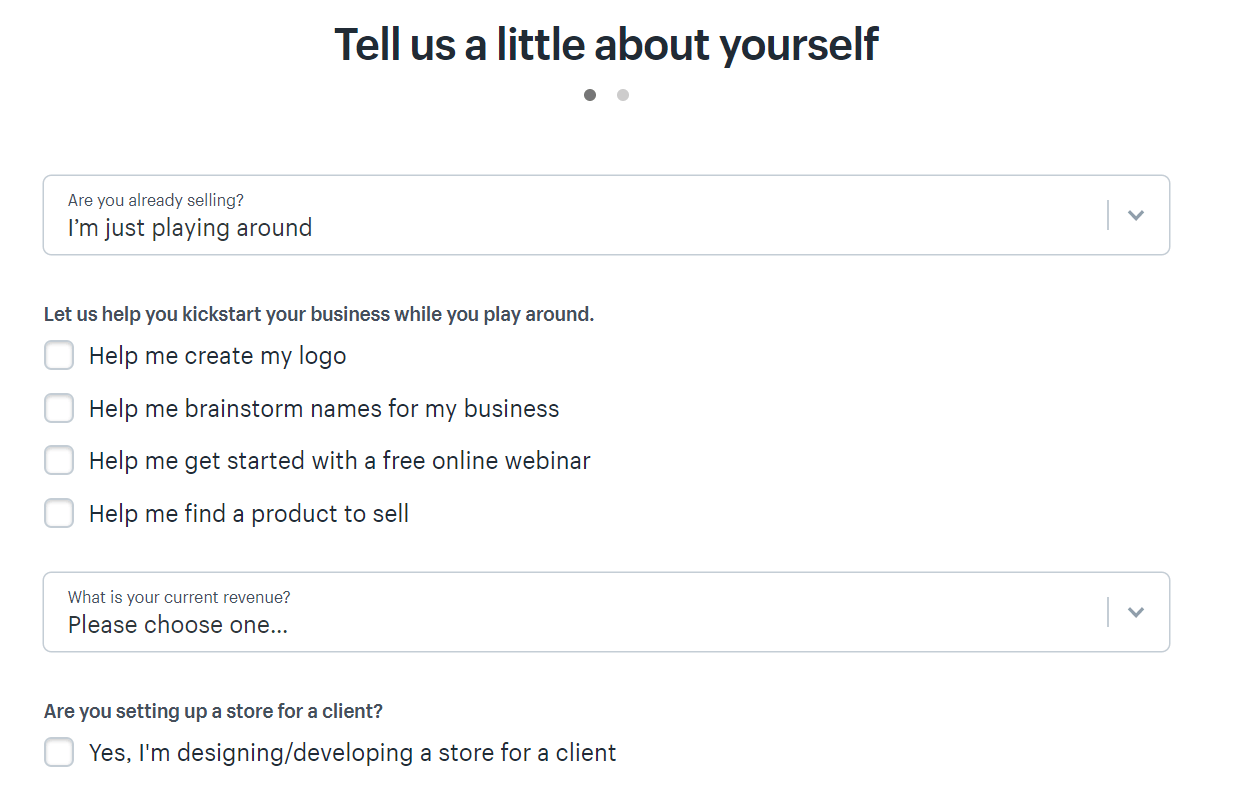
How to create an online store – Step 2: Your goals
Shopify then looks to determine at what stage you are at with your website. Whether you have sold online before or you simply just starting up.
The options change depending on what you enter. If you are just starting out then Shopify can offer you help with logo creation, business name, webinars and finding products.
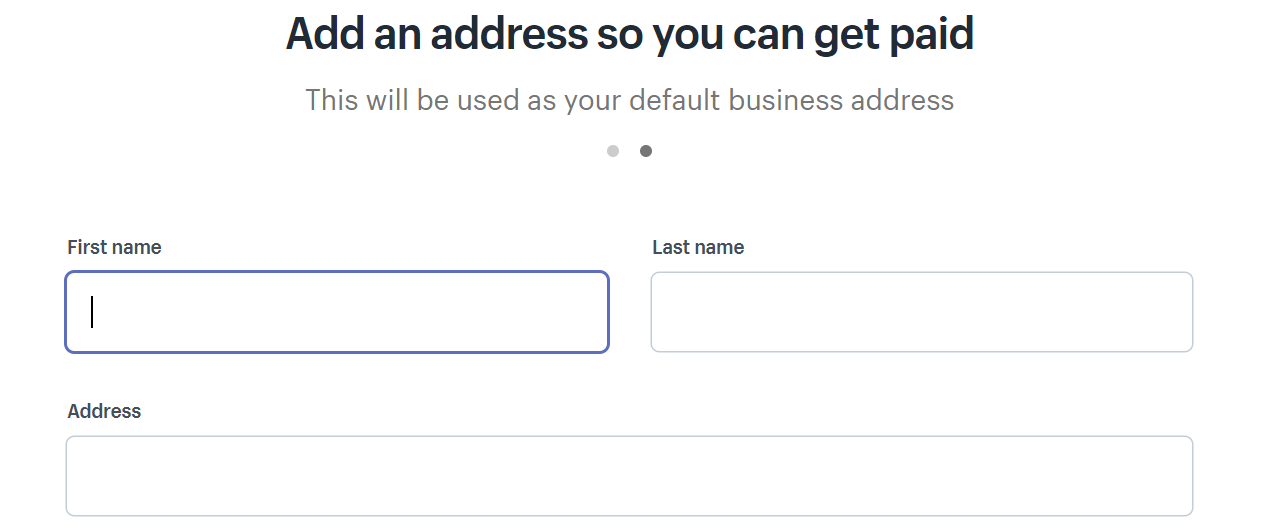
How to create an online store – Step 3: Register your address
You will want to get paid for selling your products so you will need to enter the address of your business as welling as selecting your country for currency and tax rates.
How to create an online store – Step 4: Add a product to your Shopify store
Once you have entered your store details you are directed to your webstore dashboard where you can instantly begin adding products.
From here you should fill out as much information as you can, the categories available are:
- Title & Description – this is the name of your product and a short description which is vital for SEO
- Image – add images of your products and its variants as well as updating the alt text for accessibility purposes
- Price – add a price for your product as well as an original price if the item is on sale. If you are reselling a product you can enter the price you paid for the item to calculate the markup
- Inventory – assign a specific SKU number or barcode number if you are reselling. You can also enter how many you have in stock and on order
- Shipping – enter your product weight to calculate the estimated shipping cost. If you are using a fulfillment service you can choose this from the menu
- Organization – enter a ‘product type' to help you filter your products in the admin area. Select ‘vendor' and choose the manufacturer if you are reselling. Adding tags to your product will also help you find them quicker in the backend
Alongside this important information, you can also preview how the product will look on search engines, as well as adding product variations by size or colour. Check out this article to learn how to build vivid, effective product descriptions without leaving out key elements like search engine optimization.
How to create an online store – Step 5 – Add a Fashion template to your Shopify store
Underneath the ‘add product' option on your dashboard, you also have the option to ‘customize theme'.
By default, you are given the ‘debut' theme however you have three options to find further themes:
- Upload your own theme
- View free themes
- View free and paid themes
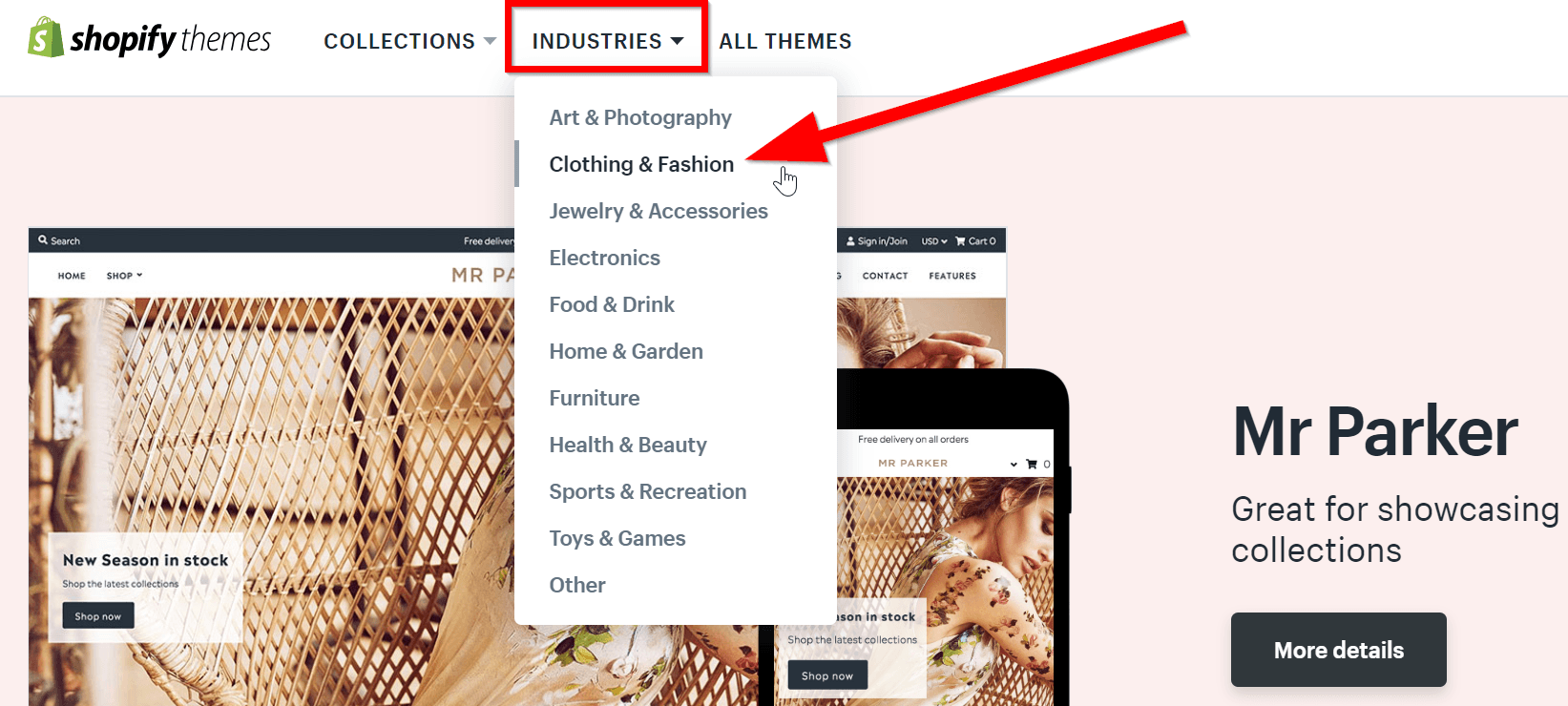
If we selected the third option to see both the free and paid themes you will see the below screen.
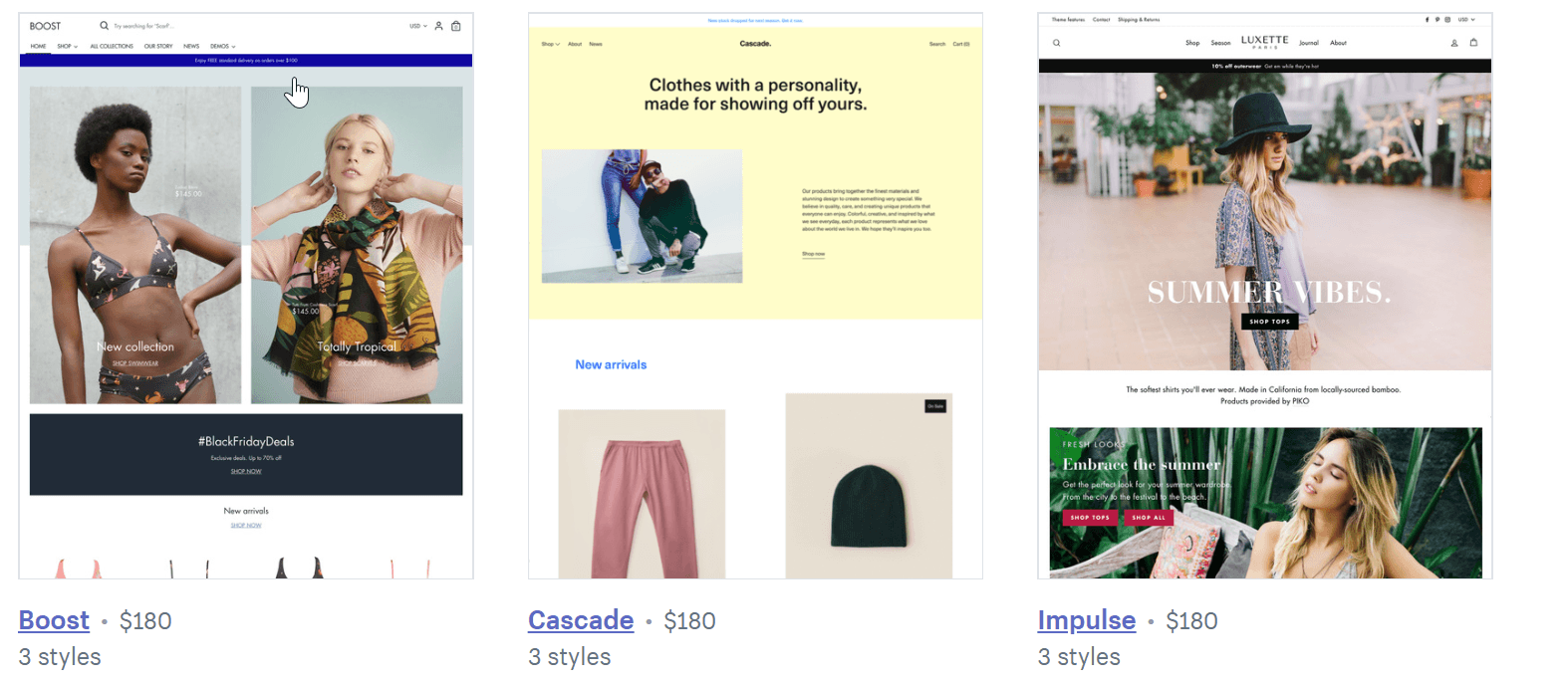
From here you can select ‘industries' and then ‘clothing & fashion' and this will give you a list of all the available themes, of which there are currently 56.
You can sort these by the most recently added, popularity or price.
You can further refine your search to get the right theme on filters such as:
- Price – free or paid
- Products – small, medium or large catalogues
- Layout – wide, collage or a grid look
- Product Page – would you prefer the emphasis on high definition images, product zoom or tabs?
- Home page – choose from a video display, a static image or a carousel
- Navigation – sidebar, horizontal or multi-level navigation
- Marketing – integrate a Twitter or Instagram feed to your shop
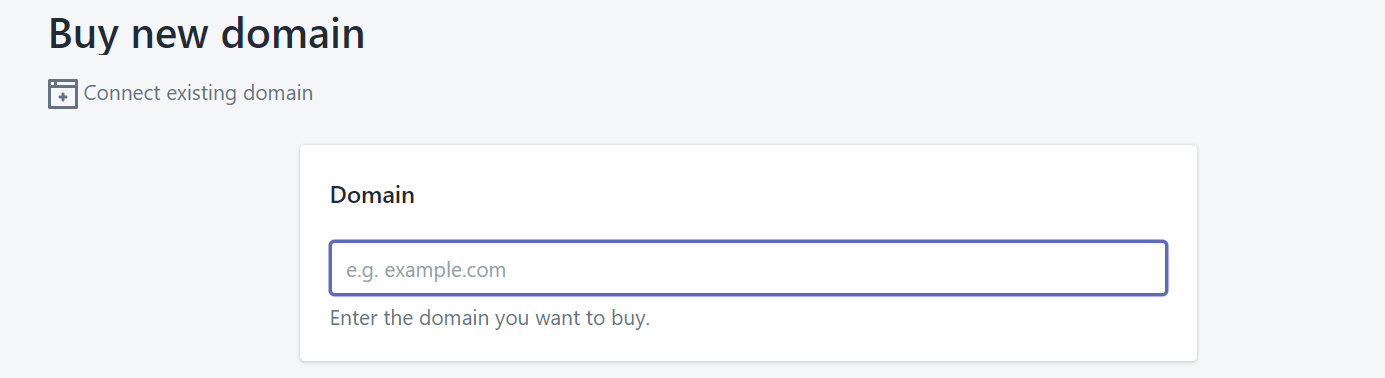
How to create an online store – Step 5 – Sorting out your domain
Once you head back to your admin home screen your last step is to add your domain. At the present time your domain will be your-store-name.myshopify.com.
However, you will want to remove the ‘myshopify' part to help customers find your store easier and to strengthen your brand.
You have three options here:
- Connect existing domain – if you already have purchased a domain through a third-party then you can connect it here. The third party will still manage your domain settings as well as process the renewal of it
- Transfer domain – if you want to transfer your domain from the third-party to Shopify then you can do so here. Shopify will handle all the information that we touched on in the last point
- Buy new domain – you can purchase a new domain directly through Shopify and these come in at $11 a year
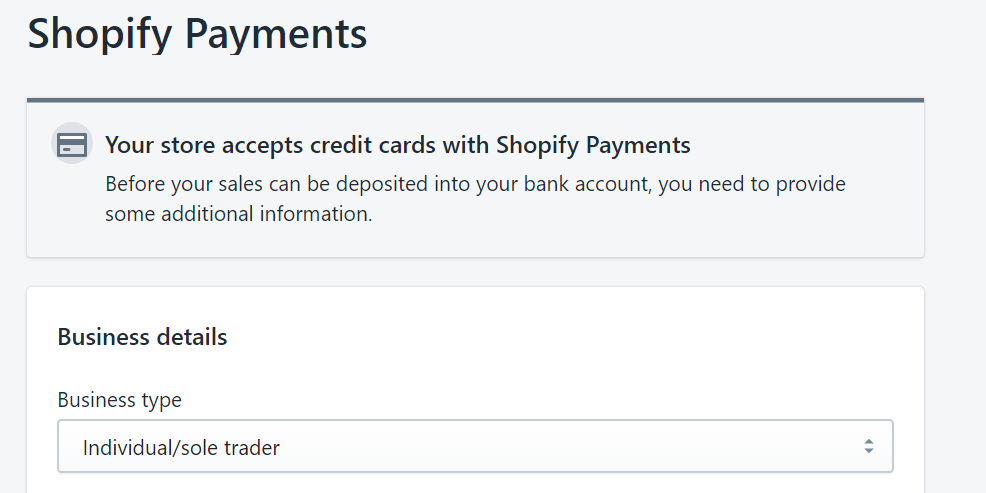
How to create an online store – Step 6 – Activate your payment processor
In the last step, you just need to add any additional payment providers that you want to your store. By default, you are giving Shopify Payments and Paypal Express Checkout.
Find out why Shopify payments is great for your webstore.
However, you will need to enter some additional information to get Shopify Payments up and running. Firstly head to settings and then payment providers.
From here you will see an option to ‘Complete account setup' under Shopify payments.
You will need to enter the following date in order to activate Shopify payments:
- Business type – let Shopify know whether your a sole trader or limited company
- Address – enter your Business address, note this may be different to your personal address
- Personal details – enter the details of the business owner
- Product details – add a short description of the products or services you are offering
- Customer billing statement – this information will show up on your customers statement
- Banking information – this is the bank account that your funds will be transferred in to
If you are already a registered a company then you can also enter your Companies House Registration and VAT number but these are optional.
You have done it! You have completed the 6 easy steps to start running a Shopify store.
Started your Shopify or looking to? Leave a comment below and let's get the discussion going.
Feature image by Hendrick Rolandez
























i love this article!! its very interesting do you have a kind of update for the best brands today?
amazing list thank you for this post
You’re welcome!
thank you for this list. amazing list
You’re welcome!
wow great
Fantastic list and i have got so many little tips from looking at them to use on my own site…Thank you so much for this!
We’re really glad you liked it!
The huge and great list, I haven’t aware of most of them.
Wow, what a great and timely store insights 🙂
It would be nice if you could also compile a list of fashion sites at the other end of the scale ie: companies to avoid at all costs. This would be very useful so that people don’t get scammed like my daughter, who was sent defective goods and when she returned them it took a battle of many months to get her money refunded. Afterwards I discovered that this seems to be the companies policy as I have found many hundred people online who are in the same situation. The site in question is called Boohoo, based in Manchester.
[…] We stumbled upon an interesting ecommerce website Bellroy, which specialises in slim leather wallets. We did spend a good few minutes on the website, and were immediately impressed by the quality of the layout and content. For more ideas on what needs to be done, read this article 50 Amazing Online Fashion Stores And Their User Experience Tricks You Should Borrow […]