We've taken a look at the best website builders the industry has to offer. This comprehensive guide walks you through the most popular options, what you'll pay for each of them, and which might best suit your needs.
Best Website Builders
- Wix – Best Overall
- Squarespace – Best Templates
- Shopify – Best for Ecommerce
- Simvoly – Best White Label Solution
- BigCommerce – Best for Large Ecommerce Business
- WordPress.com – Best for Small Business
- Weebly – The Best Website Builder for Low Maintenance Sites
- Webflow
- GoDaddy Website Builder
- Jimdo
- Site123
- Web.com
Table of contents
What to Look for When Choosing a Website Builder?
Keep the following considerations at the forefront of your mind, as you embark on assessing and choosing the best website builder for you:
- Customizability: Does this website builder provide the flexibility and features you need to create the design you're envisioning?
- Security and performance: You'll want to ensure the platform boasts packages that come with excellent uptimes, secure hosting, and SSL certificates.
- Price: Even if you're just using the free plan to get started with, you'll eventually want to upgrade to a program that allows you to use your own web domain and doesn't plaster the web builder's branding all over your site.
- Ease of use: Some website builders require a bit of coding know-how to make the most of them, while others only offer simple drag-and-drop editors
- Scalability: How much space does the website builder offer? Can you easily upgrade? Can you launch an online store?
Make a note of your needs and keep these in mind as you read on.
So, without further ado, let’s jump into the nitty-gritty of this review!
What are the Best Website Builders in 2024?
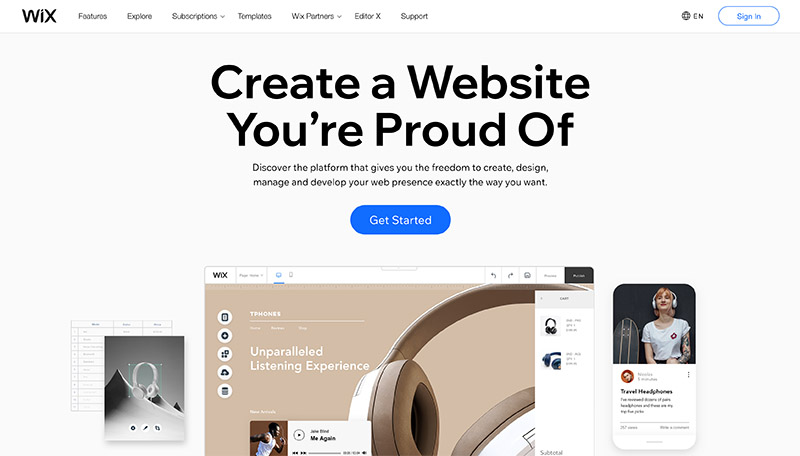
1. Wix – Best Overall Website Builder
Wix is incredibly easy to use and offers plenty of tools for creating beautiful sites. That’s why it's used by over 100 million people worldwide. The drag-and-drop editor provides full creative control over the look of the website without any need for programming.
Wix is both a template-based and AI-fuelled solution, so you have the option of spending time tweaking your chosen website theme, or you can harness the power of AI to get up and running.
Yes, with Wix's AI site builder, you can have an entire website created for you with just a few clicks.
Wix boasts hundreds of templates explicitly designed for several industries. These include portfolios for photographers, graphic designers, and musicians, as well as business pages for hotels, cafes, and small businesses – just to name a few!
No matter what niche you operate in, Wix is bound to have a suitable template.
Pricing 💰
Wix has a free plan, but like many of the freemium versions already discussed, you'll have to use Wix's subdomain and put up with their ads on your site.
In terms of premium packages, Wix splits its plans into ‘website' and ‘business and ecommerce' packages.
For the purposes of this review, we'll only outline Wix's website plans, which there are four of:
- Connect: For $4, you can connect your website to your own domain, with 1 GB of bandwidth and 500MB storage.
- Combo: The combo plan will set you back $13 a month and rids you of Wix’s ads on your website.
- Unlimited: For $17 a month, the Unlimited plan is better suited for larger sites. No limits are imposed on bandwidth and get 10GB of storage.
- Business: For $23 a month, you can start selling online and get access to business apps, like Wix hotels and Wix bookings.
Pros 👍
- Wix offers one of the most highly intuitive website building editors and interfaces on the market
- Wix provides affordable solutions with excellent value for money
- The Wix AI website creator can help you design a site within minutes
- Templates are purposeful and industry-centric (and there are tons to choose from!)
- You can download extra functionality and features from Wix's app marketplace
- Wix's customer support is often praised
Cons 👎
- Wix’s blogging features are quite basic compared to some of its competitors
- Once you choose a theme, you can’t switch templates without having to re-do your content.
- To access advanced features like analytics and tracking, you'll need to shell out for a more expensive plan
- Sites aren’t transferable, so if you want to move away from Wix, you're forced to create a new website from scratch.
- Some users find the number of customization features available to them overwhelming
- Wix's plans are single-site only, so they aren’t suitable for freelance web designers or businesses needing to design and manage more than one website.
Further reading 📰
- Wix vs WordPress – Which Comes Out on Top?
- Wix Ecommerce Review – The Good, The Bad and The Ugly
- Wix vs Shopify – Which is the Absolute Best?
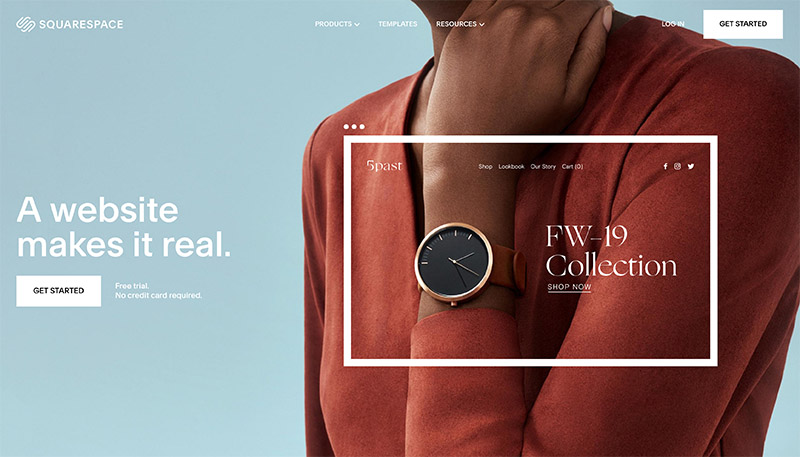
2. Squarespace – Best Templates
Squarespace wins our vote for the overall best website builder.
Why?
Because it offers one of the simplest-to-use interfaces and web building editors on the web. Anyone new to website design that might be worried about the technical side of things can relax with Squarespace – you can rest easy knowing that building a beautiful will be as simple as one, two, three, with this platform!
Squarespace has a plentiful selection of stunning pre-made website templates you can use for free. No matter what you’re trying to achieve with your site, Squarespace has got you covered. From designing a sophisticated digital store to creating simple contact pages and blogs, you can build anything you set your mind to without writing a single line of code.
Pricing 💰
Squarespace offers a 14-day free trial (no card registration required). After that, there are a few paid plans available:
- Personal: The personal plan costs $12 a month, and as its name suggests, it's ideal for creating a personal website. This plan doesn’t allow you to take online customer payments, but it offers plenty of features for launching portfolios and creating simple sites.
- Business: The Business plan is available for $18 a month, it's great if you're looking to start an eCommerce site. You can take customer credit card payments with a 3% transaction fee.
- Basic: Squarespace’s Basic Plan costs $26 a month, and doesn't charge transaction fees. This package is better suited to established shops, where despite the hike in the subscription price, you'll pay less overall because of the saving you make on transaction fees.
- Advanced: This is $40 a month.
Squarespace is undeniably competitive when it comes to pricing. This is just one of the many reasons why we consider it the best overall web page builder! Business plan users (or any of the higher tiers) also gain access to premium apps, including the OpenTable and Acuitypluginss. Plus, if you opt for an annual payment, you'll reduce your month-by-month subscription cost by 25%.
Pros 👍
- Squarespace's entire platform is incredibly user friendly
- There's an impressive variety of free templates, all of which are very professional looking
- There are plenty of useful image management options
- Squarespace offers excellent tools for creating and running online stores and blogs
- The Zapier integration enables you to connect with hundreds of web applications, including Google Apps, Xero, and Mailchimp.
- You can sell both digital and physical goods
- Enabling an SSL certificate is free of hassle
- You can set video backgrounds on your web pages
- Squarespace provides a logo creation app, which builds basic, albeit professional-looking logos
Cons 👎
- Although Squarespace has an easy-to-use drag-and-drop editor, it comes with a little bit of a learning curve. For example, unless you're using the prebuilt blocks, new segments aren't automatically mobile friendly. Some users also say it takes a while to figure out all of Squarespace's customization options (but in our opinion, this platform is certainly worth taking the time to figure out).
- Squarespace’s SEO tools aren’t as advanced as some of its competitors. For example, it's challenging to customize rich snippets. This makes the tricky task of rising through the search engines, all the harder!
- The Personal Plan is quite limiting – it doesn’t include analytics tools, and you can't make online sales. Plus, it only allows for two contributors, and you can't customize the CSS or JavaScript code. However, these limitations only apply if you want to launch an e-commerce store and tinker with the website's code – so this plan's still suitable for creating a personal, basic website.
- Squarespace only allows for one level of navigation. If you want to create something more complicated, you're better off with a different platform.
- When it comes to GDPR compliance, you'll need to use a third-party plugin – Squarespace offers next to no support for this
- The only payment gateways you can use are Paypal and Stripe
- Email campaigns come at a pricy additional cost without a single-opt-in option.
Further reading 📰
- Squarespace Review – 11 pros and cons of using Squarespace
- Squarespace Pricing Plans – Which Squarespace pricing plan Should you pick?
- Shopify vs Squarespace – Learn when Squarespace is a good fit for an ecommerce business and when you should be using Shopify.
- Squarespace Alternatives – Find out what is the best alternative to Squarespace
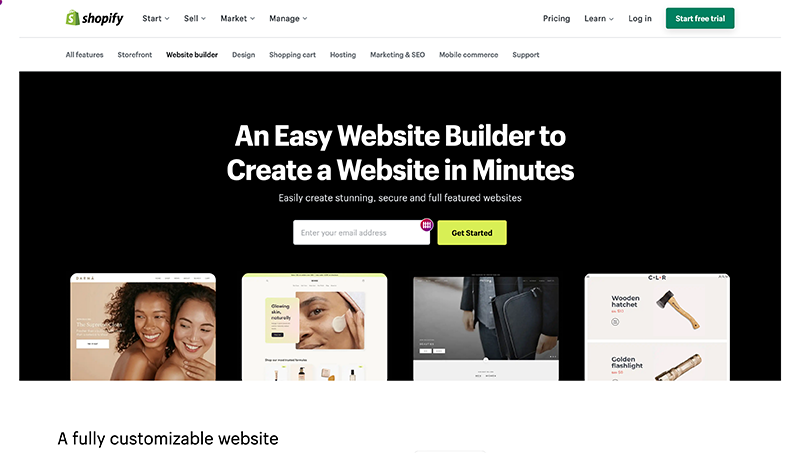
3. Shopify – The Best Website Builder for Ecommerce
For most people, Shopify stands out as one of the most memorable and effective ecommerce tools on the market.
The solution simplifies the art of building your own online store or non-ecommerce website from scratch, with access to a no-code builder that’s ideal for beginners. Everything is wonderfully easy to use, and you can use a range of themes and templates to get started.
While Shopify also allows you to do a little more with your underlying website code, you may need to hire a developer for this part, as the solution uses its own proprietary code system.
Shopify does make it easy to enhance the functionality of your site, however, with a wide selection of different apps and add-ins to choose from.
You’re not limited to building simple stores, you can also build portfolios, blogs, and news sites.
Pricing 💰
Shopify has a range of pricing options to choose from, starting with a 14 day free trial so you can test the functionality. Plans include:
- Starter: $5 per month for just the ability to add a checkout to your messaging apps and social media pages. There’s no website builder included here.
- Basic: $29 per month with basic reports, up to 2 staff accounts, 4 inventory locations, and a 77% shipping discount from some carriers.
- Shopify: $79 per month with all the features of basic, plus more professional reports, 5 staff accounts, up to 5 inventory locations, and an up to 88% shipping discount
- Advanced: $299 per month for all the features of Shopify, plus a custom report builder, 15 staff accounts, up to 8 inventory locations, and enhanced support.
- Shopify Plus: Starting at $2000 per month for advanced features like 3D and AR product pages, enhanced reporting, and state-of-the-art customer service and support.
Pros 👍
- Highly intuitive and easy-to-use website builder with drag-and-drop function
- Easy to use back-end environment with lots of reporting options
- Fantastic range of themes and templates to choose from
- Wide selection of apps and add-ins for extra functionality
- Support for online and offline selling
- Excellent cross-channel ecommerce functionality
- Wide community full of developers for support
Cons 👎
- May require extra specialist support to tap into Shopify code
- Some features are locked into much more expensive pricing plans
- Some apps and themes require additional fees
- Some limitations if you want a more customizable store
- Can take a while to get used to all the features
- Best discounts are for long-term plans
Further reading 📰
- Shopify vs Shopify Plus – What is the Difference?
- Shopify Review – Is Shopify the Best Ecommerce Platform? Shopify Pros and Cons
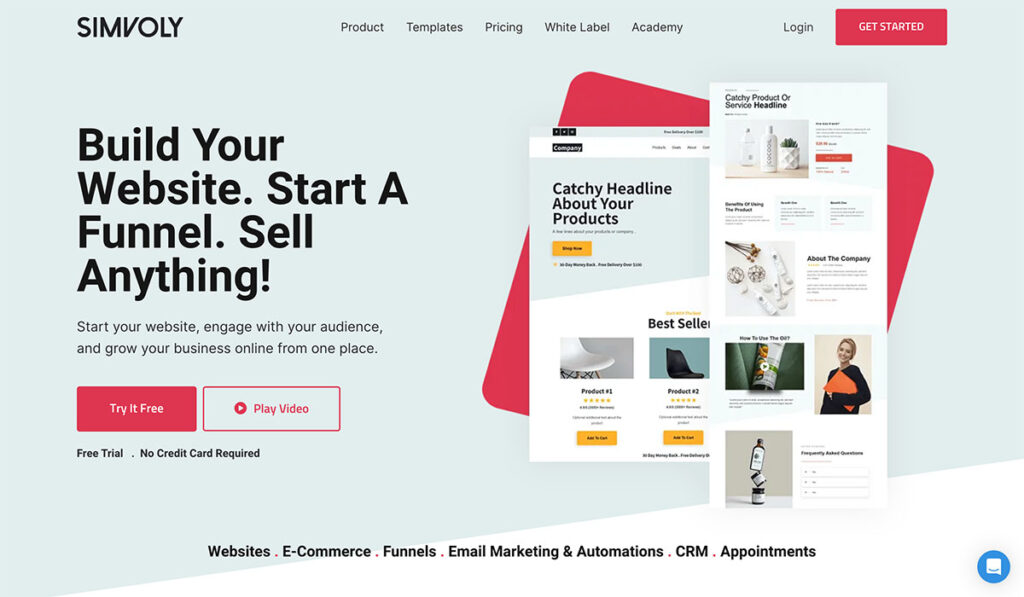
4. Simvoly – Best White Label Solution

Simvoly offers a simple-to-use drag-and-drop page builder and access to 200+ responsive and contemporary templates to build websites and sales funnels.
It also provides ecommerce tools, including cart customization, A/B testing, funnel analytics, and an AI Assistant to help you write SEO-optimized titles and product descriptions.
On top of that, it gets our vote for offering a full white-label solution across the board, as well as pricing plans aimed not only at ecommerce stores and solopreneurs but also packages for developers and agencies building websites for their clients.
Pricing
Simvoly has a range of ecommerce website pricing options to choose from, starting with a free 14-day trial with no credit card needed.
Plans are as follows:
- Personal: $12/mo paid annually for one website, one sales funnel, five products, 1,200 emails to 100 monthly subscribers, 20 website pages, 10GB bandwidth, one domain connection, and a full eCommerce solution.
- Business: $29/mo paid annually for one website, five sales funnels, 100 products, unlimited website pages, quizzes and surveys, 60GB bandwidth, six domain connections, 1,200 emails to 100 monthly subscribers, bump offers, funnel checkouts, 1-click upsells, and recurring payments.
- Growth: $59/mo paid annually for one website, 20 sales funnels, 21 domain connections, unlimited website pages, 200GB bandwidth, quizzes and surveys, 6,000 monthly emails to 500 subscribers, bump offers, funnel checkouts, 1-click upsells, and recurring payments.
- Pro:$149/mo paid annually for three websites, unlimited pages, products, sales funnels, domain connections, 400GB bandwidth, quizzes and surveys, 12,000 emails to 1,000 subscribers, bump offers, funnel checkouts, 1-click upsells, and recurring payments.
All plans include an AI Assistant, 0% transaction fees, funnel analytics, A/B testing, CRM, SSL, memberships, and live chat support.
If you exceed your plan's monthly email and subscriber limit, you can buy email and automation add-ons starting at $9/mo.
Lastly, there are three White Label plans aimed more at agencies and developers, starting at $59/mo paid annually.
Pros
- Access to a complete eCommerce solution on all plans, plus an AI Assistant, 0% transaction fees, funnel analytics, A/B testing, CRM, SSL, and memberships
- Simvoly's drag-and-drop page builder is effortless to use.
- Access to 200+ templates that are fully customizable and mobile-responsive
- Simvoly's AI Assistant helps you write SEO titles, descriptions, and product descriptions
- You can sell physical and digital products and offer memberships and services
- The Zapier, Pabbly, Integrately, and Make integrations mean you can connect with thousands of apps
- There’s a free 14-day trial with no credit card needed
Cons
- There’s a product limit on all but the two most expensive plans
- Although established, it’s a less well-known contender than some of the other builders in our review
Further reading 📰
- Simvoly Review – Everything You Need to Know
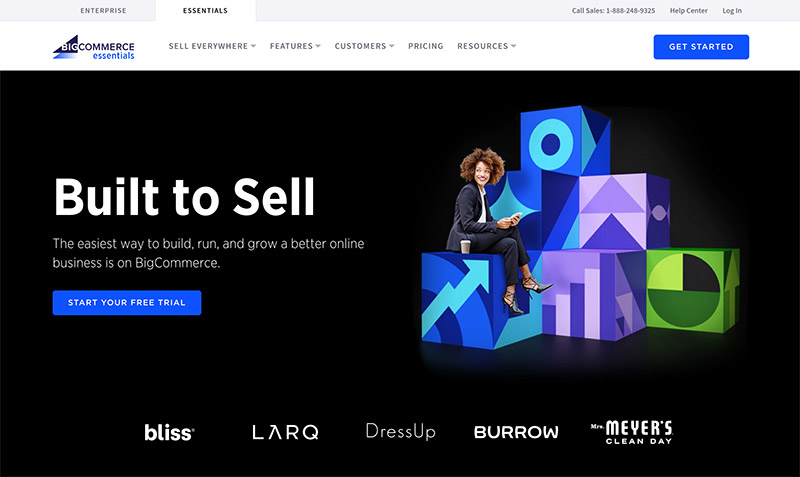
5. BigCommerce – The Best Website Builder for Enterprise Ecommerce
BigCommerce is another fabulous eCommerce platform designed to help you develop your store, list items, and sell products online via multiple channels.
Next to Shopify, it's a leader in the field of online selling, and especially appeals to larger companies and enterprises. But, that isn't to say BigCommerce doesn't offer plans that cater to smaller and mid-sized businesses. However, BigCommerce is best if rapid growth is on the table for you – if that sounds like your company, you'll enjoy excellent value for money out of this platform.
BigCommerce prides itself on having the most extensive set of in-built features and analytic tools of any eCommerce store builder. So, rest assured, they provide everything you need to build a successful site. The platform also claims that small businesses looking to scale up will enjoy an average yearly growth of 28% using their solution!
BigCommerce boasts a few household names amongst its client list, including Toyota, Kodak, and Ben&Jerry’s. Impressive, right?
Pricing 💰
BigCommerce offers a 15-day free trial, and you can request a demo on their website before signing up. Beyond that, there are four pricing tiers.
*You'll be pleased to hear, BigCommerce doesn't charge transaction fees with any of its plans.
- Standard: This costs $29.95 a month and packs quite a punch with plenty of sales features and unlimited products and staff accounts. This plan is valid for generating up to $50k in sales a year.
- Plus: This sets you back $79.95 a month and suits businesses making up to $180k a year in sales. This plan also unlocks extra features like abandoned cart recovery, customer segmentation, and store credit cards.
- Pro: Here, you get access to BigCommerce's full set of features. It costs $299 a month and is valid for up to $400k a year in sales. You'll also get a custom SSL, faceted product filtering, and a ‘Google customer reviews' tool.
- The Enterprise Plan: If your business passes a certain threshold of sales, BigCommerce offers an enterprise plan with custom pricing and a comprehensive set of features. This entitles you to 24/7 dedicated support and provides extra functionalities that enable you to run multiple stores. Pricing depends on how much you earn in annual sales. In essence, you'll scale your BigCommerce subscription as your business grows. Contact BigCommerce directly if this plan might be suitable for you.
Pros 👍
- BigCommerce is one of the most scalable solutions on the market
- It's great for larger enterprises
- BigCommerce offers an impressive set of in-built features – beating most of its competitors with its most basic package
- BigCommerce offers excellent reporting tools (on all pricing plans)
- Access to built-in product review features
- You can sell in multiple currencies
- Due to BigCommerce's partnership with Braintree, you can take advantage of cheaper-than-usual PayPal transaction fees.
- Support for multi-channel selling- including social media networks like Facebook, Instagram, Pinterest, etc.
- Access to fantastic SEO and cart-abandonment tools
- Multiple out-of-the-box discounting and coupon tools
- Access to an in-built blog
- BigCommerce provides flexible and easy-to-use selling solutions that suit a variety of products and types
- You can register unlimited staff accounts (even on the basic plan).
- No transaction fees
Cons 👎
- Some of BigCommerce’s terminology can be confusing for beginners.
- It can take a while to learn how to harness BigCommerce's full potential, and use its more advanced features
- Compared to competitors, accessing BigCommerce’s abandoned cart tool is expensive
- Due to BigCommerce's annual sales limits, you're eventually forced to upgrade your program even if you’re happy with your current set of features (that's providing your business is growing)
- The in-built blog doesn’t enable RSS feeds
Further reading 📰
- BigCommerce Enterprise Review – Everything You Need to Know
- BigCommerce Reviews – 20 BigCommerce Pros and Cons
- BigCommerce Pricing – How Much Are You Going to Pay With BigCommerce?
- BigCommerce vs Shopify – The ultimate comparison
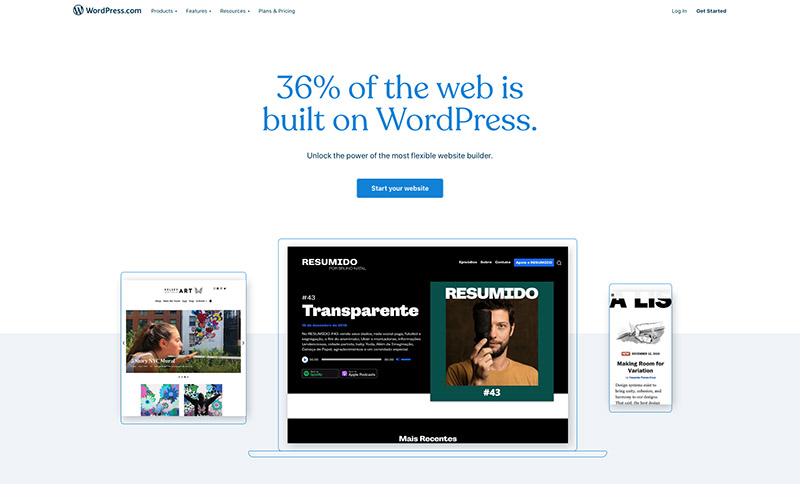
6. WordPress.com – The Best Website Builder for Blogging
WordPress is a famous household name when it comes to website building platforms, which is hardly surprising when you consider this open-source solution powers over 30% of the internet!
However, where WordPress really excels, is with its blogging and content management system. If that's something you need, WordPress.com might be the right choice for you. When you start building your website, WordPress assumes your content is integral to your brand – so if you’re thinking about creating a blog, it’s a no brainer.
There are two versions of WordPress:
- WordPress.com which is a hosted service (similar to other website builders on this list). You can build a website for free or with one of their paid-for plans. Just like with other website builders, you choose from one of WordPress’ hundreds of themes and use this as the basis of your web design.
- WordPress.org is open-source software. It's free to install, modify, and use, but you need to find your own hosting and web domain.
Traditionally WordPress isn't a drag-and-drop builder, although, these days, there are plugins available that enable you to change that. So, if you opt to use WordPress's interface as-is, there's a steeper learning curve than some of the other website builders reviewed here. If you have some programming know-how – that's great! You can dip into your website's source code to really bring your vision to life.
WordPress's premium plans enable you to install plugins from their app store. This is a real asset – namely because WordPress boasts a massive and engaged community that continually creates new themes and third-party widgets for WordPress users to utilize. Consequently, if you're after a specific tool or feature, you have a good chance of finding it.
Pricing 💰
WordPress.com has three pricing tiers (after the free plan); the costs listed below are based on annual billing:
- Personal: $5 a month – This removes WordPress's branding from your site, and you can use a custom domain name.
- Premium: $8 a month -This unlocks advanced design tools, custom CSS editing, and Google Analytics support.
- Business: $25 a month – Here, you can install custom plugins and themes and access up to 200GB worth of storage.
What About the Free Plan?
As we've already mentioned, WordPress offers a free plan. However, it's somewhat limiting as you're stuck with WordPress's subdomain and its branding all over your website. You also don't get very much in the way of storage, you can't edit the code, and you can't install extra plugins.
So, as you can imagine, you don't get much freedom to customize the design and functionality of your website. But, if you're only looking to create a personal website or blog, the free or personal plan may be enough to suit your purposes.
Pros 👍
- WordPress's blogging and content management features are superior to their competitors
- If you have coding experience, you'll enjoy incredible customization freedom.
- There are thousands of themes and plugins to choose from
- Uploading content to your blog is easy and intuitive, and organizing existing blog posts is a breeze
- WordPress has an excellent reputation and is used all over the web – this alone is a good indication of what's possible with this website builder.
- The platform has an active community and plenty of support documentation – finding help with your website from should be easy, and there are many guides available online
- WordPress comes with ‘WordPress Reader.' This helps you to discover other blogs and find readers for your own website.
Cons 👎
- To access WordPress’ full potential for customization, you'll need to upgrade to the Business plan.
- WordPress demands a steeper learning curve than other website builders, as its true potential is unlocked when you know how to edit CSS.
- Despite access to so many free plugins and themes, you may still want to pay extra for third-party add-ons that offer more functionality
- Some WordPress themes contain generic code that can slow down the speed of your website.-If you don't know which code snippets to remove; you might not be able to fix this yourself
- The interface isn't as intuitive to use, in comparison to other website builders that come with drag-and-drop editors as standard.
Further reading 📰
- WordPress.com Review – For Hobbyist Bloggers and Those Who Want to Practice WordPress
- WordPress.com vs WordPress.org – Which do you need?
- Best WordPress Hosting – The Top 5 WordPress Hosting Services Reviewed and Compared
- The Best Free WordPress Ecommerce Plugins
- 20 Best Ecommerce WordPress Themes 🛒
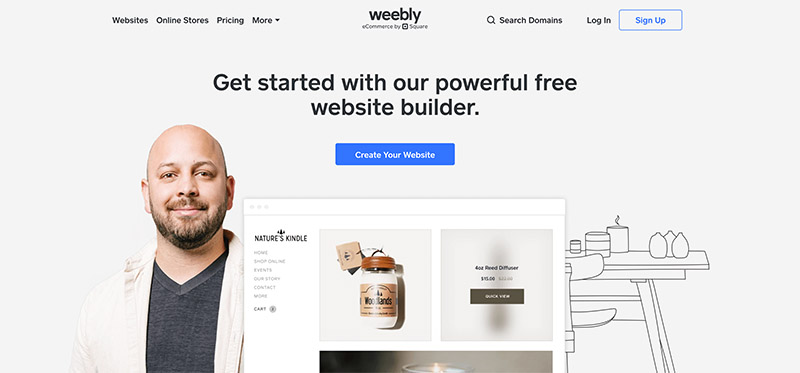
7. Weebly – The Best Website Builder for Low Maintenance Sites
Weebly is a straightforward and easy to use website builder. However, you may find that its functionality is more limited than some of the other contenders amongst our best website builders. But, Weebly will get the job done if you're looking for a quick-to-build and easily maintainable website.
You don’t need prior coding knowledge to get started with Weebly. The menus and interfaces are fun and easy to navigate, so rest assured, you'll have your website set up in next-to-no time. Although Weebly can be used for e-commerce, in our opinion, it's best suited to brick-and-mortar stores that want to establish an online presence (and don’t need more than one navigation menu).
Pricing 💰
Weebly has a free plan, which comes with SSL security and 500MB storage. However, if you want more storage, your own domain name, and to remove Weebly's branding, you'll have to upgrade to a premium plan, which are as follows:
- Connect: This basic plan allows you to connect your site with your own web domain for $5 a month. Beyond this, all features and storage limitations stay the same as Weebly's free package.
- Pro: For $12 a month, you can remove Weebly's ads and enable site search. You also get unlimited storage, Google Ads credit, and basic eCommerce features like a shopping cart and payment processing.
- Business: For $25 a month, Weebly won't charge credit card fees (yay!). You also unlock more e-commerce features, including coupon codes, item options, inventory management tools, and tax calculations.
There are plenty of free templates to choose from, but if you want to invest in a premium theme, these typically cost under $50. The app-store, too, includes both free and premium apps, which on the pricier side of things can cost as much as $150 a month – so plan for your future needs as you set your budget!
Pros 👍
- Weebly has lots of beautiful and professional-looking templates
- Weebly websites are usually reliable with quick loading speeds
- The dashboard is super intuitive, and the same goes for their website editor
- You can download and use Weebly as a mobile app, which is handy for managing your site on the go
- All of Weebly's paid-for plans include a free domain name
- Upgrading to more expensive plans is easy
- Exporting your entire site to another web building platform's possible. This makes Weebly a decent starting point for simple website creation.
Cons 👎
- Launching an e-commerce store with Weebly costs extra
- The image editing tools aren’t very advanced, so you're usually better off editing images offline.
- Weebly’s blogging functionality is minimal unless you invest in more plugins. Blogging teams are better off looking at other site builders – which, as we've just said, we'd recommend WordPress for.
- Compared to competitors, Weebly doesn’t offer as many customer service options (unless you purchase its more expensive plans).
- If you want to create a sophisticated website, look elsewhere.
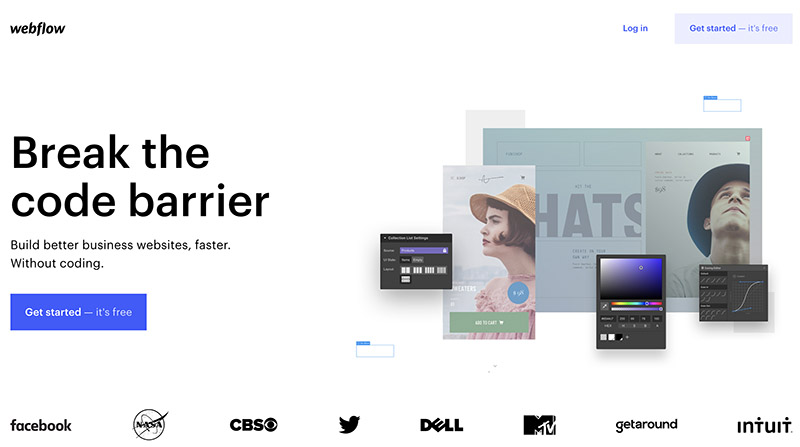
8. Webflow
Webflow is another platform with an impressive suite of web design features. The service has a decent selection of fully customizable templates and an intuitive interface that empowers you to create the site of your dreams.
But where Webflow really shines is with its impressive free website builder as well as its extensive library of self-help resources. So, if you're looking for a platform you can master on your own without resorting to the help of customer support agents, Webflow's got you covered. They have tons of in-depth video tutorials, written content, and resource lists. So if you’re worried about running into walls with your site creation, Webflow's a safe bet.
We also want to point out that Webflow has a couple of impressive names on their client roster, including Eventbrite and Zendesk.
Pricing 💰
Let’s start by mentioning Webflow’s impressive free plan. Webflow doesn’t limit your customization or its CMS tools with its freemium version. As such, you can use it without ever paying a dime, (forever!), which is excellent for experimenting with Webflow's features! In essence, you can take as long as you like creating the perfect website with Webflow, without stressing about your budget.
You are, however, limited to two pages, two projects, and you have to use Webflow's subdomain. Once you're ready to invest in a paid-for plan, Webflow has several pricing tiers with different audiences in mind. There are site plans, which are best suited for personal websites and blogs, or eCommerce plans which are intended for businesses.
Additionally, Webflow offers account-based programs for web designers. In this category, there are both individual and team plans. Overall, Webflow has 11 different pricing plans (don't worry, we won’t list them all here). Instead, we've provided a brief overview:
- The Site plans enable you to connect your Webflow site with a custom domain, invite other collaborators to work on your website, and allow an online checkout. Personal website plans start from $12 a month billed annually and go up to $36. The tiers are limited by monthly visits, so as you grow, upgrading becomes a necessity.
- The Ecommerce plans are available from $29 per month, and go up to as much as $212 a month, billed annually. Plans restrict your yearly sales volume and staff accounts, so again, growing businesses will need to scale to a higher tier eventually.
- Account plans unlock extra features, including being able to create more websites (projects), code exportation, and publishing your logo onto your editor. You can also create a team dashboard to work with others on the same project.
If you’re curious about the individual tiers, head over to the Webflow website to view all their packages.
Pros 👍
- With Webflow's freemium version, you get the extraordinary chance to try out their full set of design features
- Webflow websites can be exported to other platforms
- Webflow places a heavy focus on customer experience, with an extensive library of online resources
- You get access to HTML and CSS code, so anyone with web design experience can customize their website to their heart's content
- You can integrate your site with multilingual solutions
- All of Webflow’s templates are mobile responsive
Cons 👎
- Some of Webflow’s advanced features present a steep learning curve, and their interface can be a little intimidating to start with
- Managing a successful eCommerce website is difficult because you need to download several plugins and add-ons. These advanced features aren't built-in, so if your primary focus is online selling, you're better off looking at BigCommerce or Shopify.
- Comparative to its competitors, Webflow’s selection of templates is limited.
- There's no refund policy
- Some of their packages are very expensive, especially considering their limitations. This is especially true if you just want to launch a simple website for personal use. You can create this kind of site much cheaper with Weebly, Squarespace, or Wix.com.
- Due to the visitor caps placed on pricing plans, you're forced to upgrade to a higher plan to grow
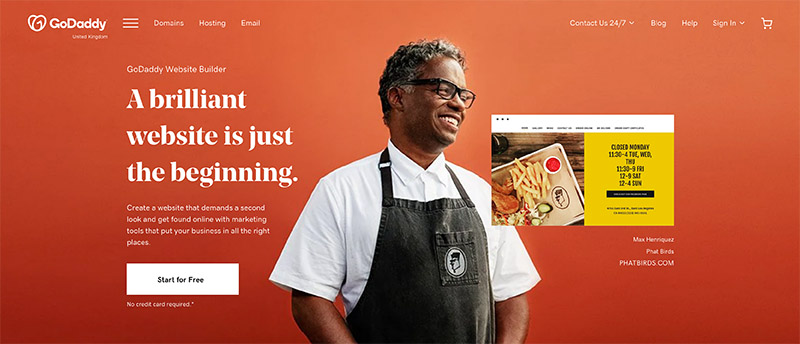
9. GoDaddy Website Builder
You might already know GoDaddy as one of the leading providers for domain names and web hosting services. However, the platform now also offers a website builder – which means you can handle your web domains, hosting and website building all with the same provider. Handy, right?
The platform is very beginner-friendly and offers several mobile-optimized templates. It's ideal for any small business or individual that's time-conscious and wants to launch a website fast. However, this convenience does come at a compromise, as GoDaddy’s website builder software certainly isn't the one with the most features on the market, but it's practical and easy – so check it out if that’s your jam.
Pricing 💰
GoDaddy offers four pricing plans; all of them include 24/7 support and web hosting. However, domain names aren't included. It's also worth saying for the get-go, that if you’re looking to build an eCommerce store, you can only do so with GoDaddy's most expensive e-commerce plan.
- Basic: $10 a month – This is ideal if you want a quick and straightforward, ad-free website.
- Standard: $15 a month – This unlocks a PayPal integration and https protocols.
- Premium: $20 a month – Here, you get access to email marketing tools, social media integrations, and your website is optimized for speed.
- eCommerce: $25 a month – This provides you with an online storefront, payment processors, and an abandoned cart recovery tool.
Pros 👍
- For the first month, you can use GoDaddy's website builder for free.
- The e-commerce plan comes with decent features like abandoned cart recovery; you can add up to 5,000 products, and customize your shipping options.
- GoDaddy offers 24/7 live web chat and phone support as well as an extensive help center. They even provide country-specific phone numbers to over 50 locations around the world.
- There's an excellent selection of website templates for small businesses, with more being added to the collection all the time.
- Access to automatic backups of your website
- GoDaddy's drag-and-drop website builder is very intuitive
- GoDaddy’s pricing options are affordable
- On-the-go editing is available
Cons 👎
- There isn't a massive amount of creative freedom or customization possible. For those that like to get artistic with their websites, GoDaddy won’t be a good fit.
- The website builder isn't as stylish as many of its competitors
Further reading 📰
- GoDaddy Website Builder Review – Can it possibly match up to the scale of other GoDaddy services?
- GoDaddy Online Store Review – Is GoDaddy Online Store worthwhile?
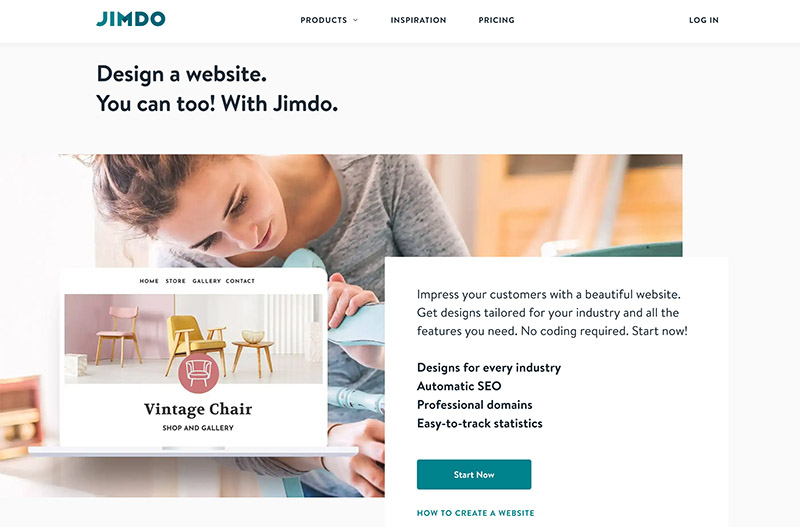
10. Jimdo

The best website builders all have one thing in common: They make website creation easy and intuitive – and Jimdo certainly achieves this. With its simple drag-and-drop editor, Jimdo's unquestionably one of the most accessible platforms to use. Jimdo's developers aim to ensure new features don’t overcomplicate the existing tools. So, rest assured, you can always look forward to a straightforward and fun experience whenever you log onto Jimdo's dashboard.
To date, this website builder has helped create over 20 million sites – and for a good reason. With its affordable options and simple layout, this might be one of the best website builders for complete beginners.
Pricing 💰
Jimdo offers a free plan where you can try out its features. Here, you can publish a site using Jimdo's subdomain and test its basic functionalities. Beyond this, Jimdo splits its programs into ‘website' and ‘online shop' plans.
For this review, we're only going to explore the website plans in more detail. There are four to choose from:
- Start: $9 a month – This is perfect for creating personal or creative projects. It allows you to connect your website with your own domain and removes Jimdo's ads from your web pages.
- Grow: $15 a month – This unlocks visitor statistics.
- Grow Legal: For a few dollars more than the Grow plan, you gain access to Jimdo's Legal Text generator, which helps you to make your site's GDPR compliant.
- Unlimited: $39 a month – This entitles you to unlimited storage, priority support, and professional design analysis.
Pros 👍
- Access to an easy-to-use website builder
- Jimdo's very beginner-friendly
- You can easily optimize your site’s SEO, including your page and URL descriptions
- Sites are SSL encrypted
- The Legal plan offers GDPR compliance, which is vital for many businesses
- Jimdo has an easy-to-use mobile app, which permits you to access and edit your site while you're on the go
- It’s cheap to make your website ad-free
Cons 👎
- Jimdo isn't the most flexible option when it comes to customizing its templates
- While an integrated store is available on Jimdo's more expensive plans, Jimdo doesn't offer much in the way of online sales tools. For instance, it doesn't provide a credit card gateway. Instead, it only allows for manual and PayPal transactions.
- Some templates look a tad dated
- There are no restoration options
- Editing and arranging elements on the website can feel clunky at times
11. Site123

Site123 might not be the best website builder if creative presentation is essential to you. So, those in artistic fields may shy away from this platform. Although you can create a site in no time at all, Site123's customization options are somewhat limited. Instead, practicality is at the forefront of this solution.
One might even go as far as to say websites created using Site123 look a bit old fashioned. Not only that, but Site123 doesn't provide as many in-built features as the majority of other website builders mentioned in this article.
Pricing 💰
Site123’s pricing scheme is straightforward and transparent. There's a free program that offers 1GB of bandwidth, 500MB of storage, and a subdomain. However, Site123's free program displays its ads on your site. Despite that, it certainly comes in handy for trying out some of Site123's features. There's also a 14-day money-back guarantee should you decide to go for its premium plan.
The premium package is available for $12.80 a month, which includes a free domain for the first year, the removal of Site123's ads, 5GB of bandwidth, 10GB of storage, and access to e-commerce features.
Pros 👍
- There's a free plan available where you can test site123’s features
- The pricing is transparent and simple
- The code used by site123 produces excellent SEO results
- Website creation is quick and straightforward
- The customer support, especially over live-chat, is excellent
- Site123's templates are responsive and look great on mobile devices
- You can change your website template at any time
- The premium plan is very affordable and is one of the cheapest on this list offering e-commerce features
Cons 👎
- Site123’s feature set is minimal and can be limiting regarding both the creative and technical aspects of website creation.
- You can’t access your website's source code, which further limits customization. This might be especially frustrating if you're a web developer and want to put your skills to good use!
- Even though the platform offers eCommerce features at an affordable rate, the breadth of Site123's online selling functionality is restricted (in comparison to competitors). So, if you’re serious about selling online, you would be better off looking elsewhere – most notably, Shopify or BigCommerce.
- Site123's website templates aren't the most modern-looking, so if you care about presentation, a different platform will better suit your needs.
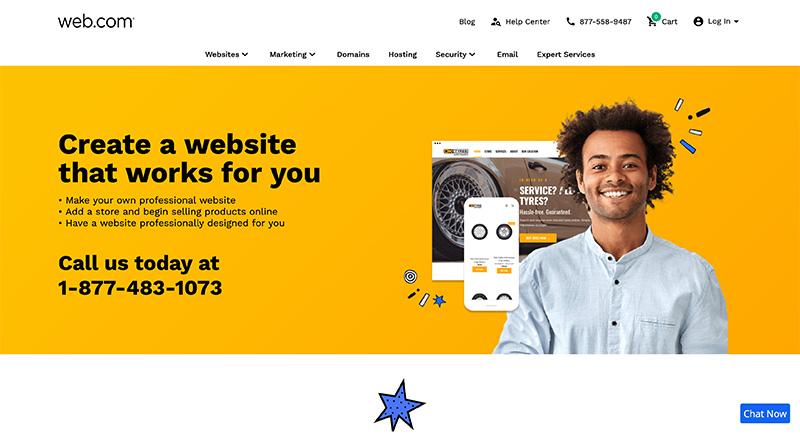
12. Web.com – Best Value Website Website Builder
Web.com takes the spot as our overall best website builder and this is for good reason.
It offers incredibly easy-to-use web builder tools for small businesses at an affordable introductory price, so anyone can design a website without knowing how to code. You can choose from a plethora of gorgeous pre-built website templates and customize them to the needs of your brand with just a point and click.
Web.com also comes with all the powerful features that the top web builders provide such as the ability to add videos, contact forms, testimonial sliders, photo galleries, social media buttons, map locations, and lots more.
They even allow you to add unlimited pages to your site as well as customize each page's design individually. Plus, every one of their website templates is mobile-friendly and they allow you to customize your website's design for varying devices (mobile phones, tablets, and desktops).
Web.com provides eCommerce tools that permit you to add 50 products, track and manage orders, offer discounts, accept credit card payments securely, and a lot more. Beyond the above, every Web.com plan comes with a free business email address, SEO tools, website security solution, website analytics, a free domain name, and additional website tools.
The winning feature of Web.com is its custom web design service. The website builder offers design services, where an expert can build your entire website for a cost-effective price.
Pricing 💰
Web.com offers a couple of affordable paid plans that users can choose from:
- Starter: The Starter plan costs $1.95 for your first month and is created for people just starting online. After your first billing cycle (4 weeks) the plan costs $10.00. That said, there's an annual offer that has a discounted rate of $50.00 for your first year. You are then charged $100.00 after the discounted year. The major features of this package are a do-it-yourself website builder, hundreds of design layouts that you can choose from, and access to thousands of stock images.
- Marketing: This Web.com website builder plan costs $2.95 for your first month and is for businesses that intend to reach their target audience online. When the first billing cycle (4 weeks) is over, Web.com charges a recurring fee of $15.00. There's a discounted offer for the annual subscription and this goes at a rate of $75.00 for your first year. After the first annual billing cycle, the plan costs a recurring fee of $150.00 per year. The key features of this package include search engine submission to Bing, Yahoo, Google, and much more. The plan also offers a business profile in tons of local directories as well as everything in the Starter plan.
- Ecommerce: The Ecommerce plan costs $3.95 for your first month. After your first billing cycle, you'll be charged a recurring fee of $20.00. You can also opt for an annual subscription that includes a discounted rate of $100.00 for the first year. When this year is over, you will be charged a recurring fee of $200.00. This plan is built for businesses that require a website to sell products or receive payments from customers. The key features in the plan include everything in the Marketing package, the ability to track and manage customer orders, connect your website to your Facebook Marketplace, sell up to 500 items, and accept major credit cards in a secure system.
- Custom Website: The Custom Website plan allows you to put your business online with a professionally built and SEO optimized website from experts at Web.com. This plan outsources your entire website designing process to professionals. The Custom Website plan normally costs $1499.99 but goes for a promo setup fee of $750 currently.
It's important to note that Web.com automatically bills your recurring fee to the payment method you have on file or your credit card. You can also cancel your subscription before the end of the promo period (the discounted first billing cycle).
Pros 👍
- Web.com offers expert custom design services for your entire website so you can have a completely hands-off experience.
- This web builder includes SEO tools that help enhance search engine visibility.
- You get access to Google Ads certified experts that can help you run your PPC adverts.
- Web.com helps you maintain online credibility by not just listing your website in professional business directories but monitoring them daily for correct information.
- Web.com is extremely affordable in comparison to other services that offer similar features.
- The service includes a discounted promo offer for your first billing cycle.
- There's a Marketing Bundle included in all their business plans for promoting your brand.
- You receive a free domain if you don't have one already.
- Web.com offers a drag and drop design interface which makes it easy to use even for non-tech users.
Cons 👎
- Web.com offers great introductory plans but their regular prices may be expensive for starters.
- Web.com doesn't offer a free trial or free plan so the only way you can try out the web builder is via its promo discount prices.
- Web.com does not offer a 30-day money-back guarantee.
- Web.com is great for basic tweaks but you may face issues if you try getting creative.
- When you purchase one of their web design packages you have to dig deep on the page to find the real price of the offer. The real price is not boldly stated.
- Web.com doesn't offer live chat for tech support.
- Their user interface, though easy to use, is basic.
Let’s Recap – Which of These Solutions is the Best Website Builder for You?
In the end, the best website builder is whichever platform that fulfills your requirements and meets your budget. If all you want is a simple, personal website, most of these options will satisfy your needs, and you can simply choose based on price alone.
However, if sleek and creative templates are an absolute must, then selecting a website builder with a vast selection of high-quality, customizable designs is essential. For this, we recommend Squarespace, Wix, or Weebly.com. All of them make website creation fast and simple while providing beautiful, functional, and responsive templates to kickstart the web design process.
However, if you're a blogger, or if you're building a content-rich website, WordPress offers the best blogging and content management tools in this list. With a little programming knowledge, WordPress has the best customization options…it's truly limitless, so you're only restricted by your coding ability and imagination!
And finally, if you're focusing on selling online, an e-commerce shop builder might is the right choice for you. Shopify and BigCommerce are both leading providers in this niche, and each feature an extensive toolkit for selling via multiple sales channels. Also, both are hugely scalable and offer excellent value for money. The critical difference between the two may lie in their pricing schemes.
So to summarize:
- For an easy-to-use, all around drag-and-drop website editor, Squarespace is the best.
- To blog, manage content, and enjoy full control over your site, choose WordPress.com.
- For online selling and establishing a growing business, Shopify is an exceedingly scalable option that provides excellent value for money.
- For enterprises looking for a platform to handle multiple stores and facilitate hundreds of thousands of sales, BigCommerce is your best choice.
Before you head off…
We hope you’ve enjoyed this list of the best website builders on the market. As you can see, website builders have exploded as SaaS products, and we look forward to spotting even more innovation and development in this area.
So, having got to the end of this lengthy review, which website builder will you go for? Let us know in the comments box which one you chose. Speak soon!













Comments 0 Responses